rwm1962
Well-known member
I feature an image & paragraph of text for each of my primary nodes. I'm also using the [rellect] Nodes Grid addon. The question relates to general html coding rather than this add-on specifically as same could happen without it if the image was big enough
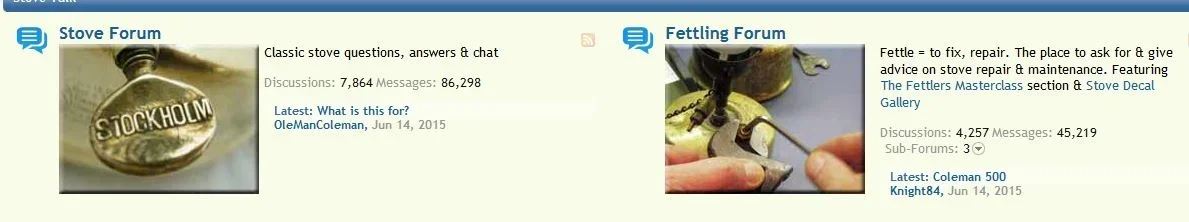
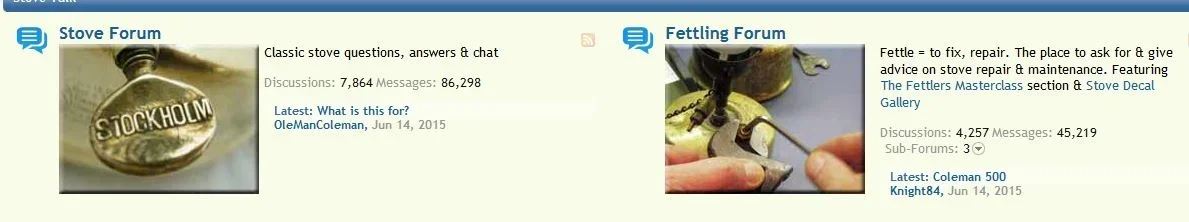
Looks great (IMO) on a monitor & also on a smart phones where the images disappear - also tidy.
Normal monitor view:

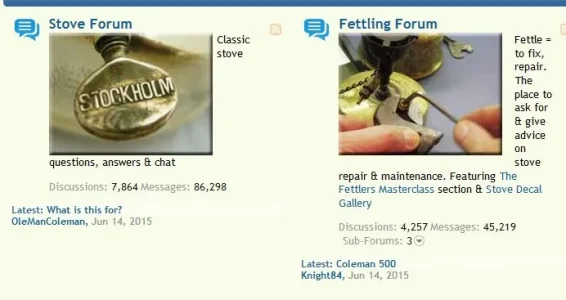
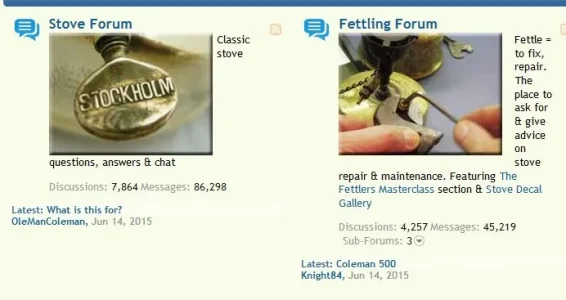
However on a tablet the text starts to wrap & it doesn't look good:

I can force it via the ACP to drop the images for tablets but I'd prefer them to stay. Is there any way of coding the html so that if it needs to wrap, ALL words wrap?
Sample of code I'm using for a forum description:
Looks great (IMO) on a monitor & also on a smart phones where the images disappear - also tidy.
Normal monitor view:

However on a tablet the text starts to wrap & it doesn't look good:

I can force it via the ACP to drop the images for tablets but I'd prefer them to stay. Is there any way of coding the html so that if it needs to wrap, ALL words wrap?
Sample of code I'm using for a forum description:
HTML:
<p><a href="http://mydomain.com/index.php?forums/fettling-forum.290/"><img alt="Fettling Forum" src="http://www.mydomain.com/custom_images/fettle.jpg" style="margin-right: 15px" style="margin-bottom 10px" align="left" border="0" /></a>Fettle = to fix, repair. The place to ask for & give advice on stove repair & maintenance. Featuring <a href="http://mydomain.com/index.php?forums/fettlers-master-class.29/">The Fettlers Masterclass</a> section & <a href="http://mydomain.com/index.php?forums/stove-decals.451/">Stove Decal Gallery</a></p>