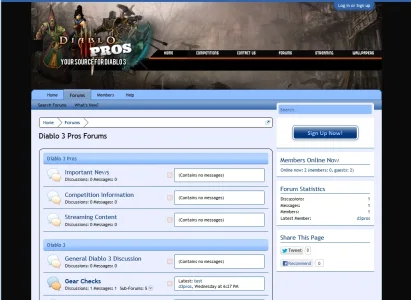
Hi, so I use WordPress for my main site and just picked up XenForo a couple of days ago. After doing some reading I made my header in XenForo look like my main sites without any problems.
My issue now is that I made one of the navs in my main sites header with buttons and the other is with a plugin. I'm not worried too much about the plugin nav, but I do want to get my button nav into XenForo. In my WordPress I use a wrapper to stop the header and contents to not float around on resize. Is there anyway to do this in XenForo, and if not, is there anyway to replicate the way I setup the header background in the styles area?
If you're wondering the code is just simple div tags with background images, hovers, and positioning information which all reads in fine minus the moving all over the place when the page changes size.
My issue now is that I made one of the navs in my main sites header with buttons and the other is with a plugin. I'm not worried too much about the plugin nav, but I do want to get my button nav into XenForo. In my WordPress I use a wrapper to stop the header and contents to not float around on resize. Is there anyway to do this in XenForo, and if not, is there anyway to replicate the way I setup the header background in the styles area?
If you're wondering the code is just simple div tags with background images, hovers, and positioning information which all reads in fine minus the moving all over the place when the page changes size.