philmckrackon
Well-known member
I would like to change the h3 title color only on the template help_index without affect other templates. I can do this my using html in the title field but the html code is displayed in the tab - example:
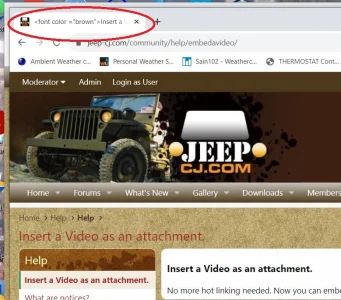
Title:

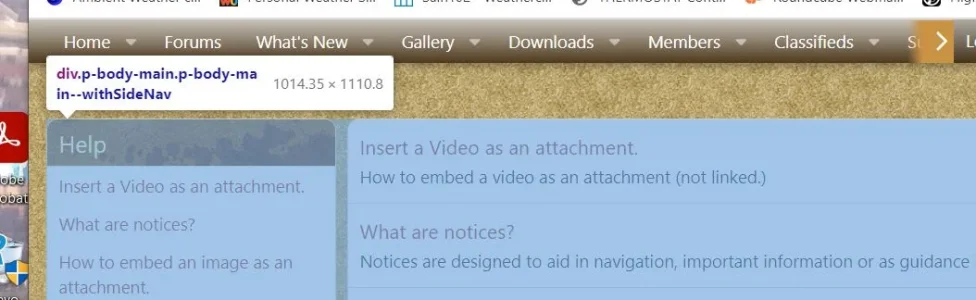
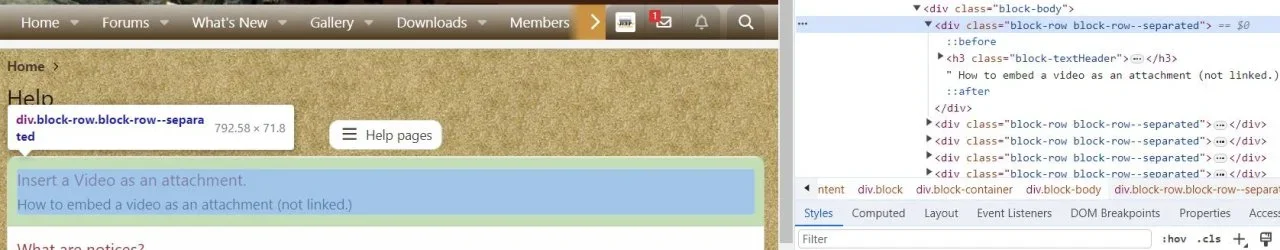
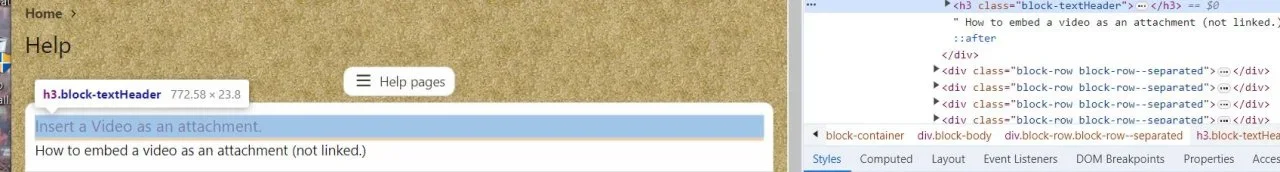
Page inspect shows:

and

I tried editing help_index line
I pretty sure I need to incorperate a:link, a:visited, a:hover, and a:active but not sure.
Any thoughts or ideas?
Thanks,
Title:
<font color ="brown">Insert a Video as an attachment.</font>
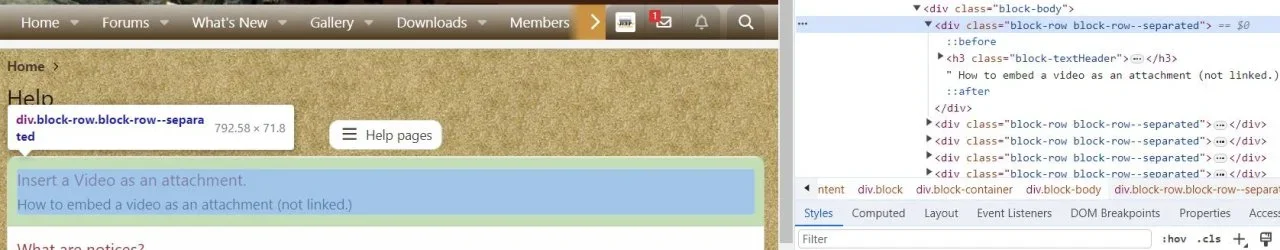
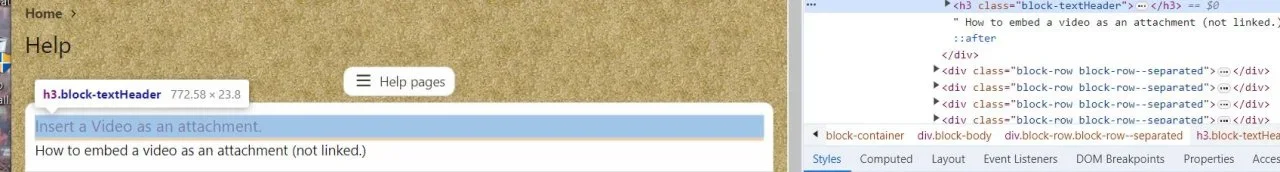
Page inspect shows:

and

I tried editing help_index line
<h3 class="block-textHeader"> to <h3 class="block-textHeader-custom-brown"> an tried both these in extra.less but I must have the format wrong.
Code:
.block-textHeader-custom-brown
{
color: brown
}
.block-row block-row--separated.block-textHeader-custom-brown
{
color: brown
}Any thoughts or ideas?
Thanks,
Last edited: