PAPPACLART
Active member
Hello Gents
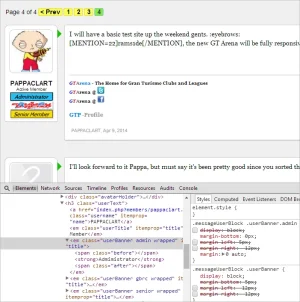
Finally got my custom user banner image to display on my test migration site but I can't get the images to center. I have google searched and looked on the site and have scanned some CSS guides but centering is not working for me. I was hoping one of you chaps could help?
(Note: I am using my own images and not Xen's generated banners)

Here is my code minus my poor effort at centering (which is a copy an paste of somebody else's)
I am loving Xenforo, great work chaps and have just started customizing my test installation but User Rank implementation is Poor. Why can't it be like uploading an avatar, even VB can get that right! lol
Any help would be great as I have spent too many hours messing lol
Thanks in advance.
Ryan
Finally got my custom user banner image to display on my test migration site but I can't get the images to center. I have google searched and looked on the site and have scanned some CSS guides but centering is not working for me. I was hoping one of you chaps could help?
(Note: I am using my own images and not Xen's generated banners)

Here is my code minus my poor effort at centering (which is a copy an paste of somebody else's)
Code:
.userBanner.admin
{
background: url("@imagePath/xenforo/gradients/admin.png")no-repeat;
width: 89px;
height: 17px;
color: transparent;
display: block;
}
.userBanner.gbrc
{
background: url("@imagePath/xenforo/gradients/gbrcclub.png") no-repeat;
width: 89px;
height: 17px;
color: transparent;
display: block;
}I am loving Xenforo, great work chaps and have just started customizing my test installation but User Rank implementation is Poor. Why can't it be like uploading an avatar, even VB can get that right! lol
Any help would be great as I have spent too many hours messing lol
Thanks in advance.
Ryan