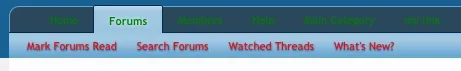
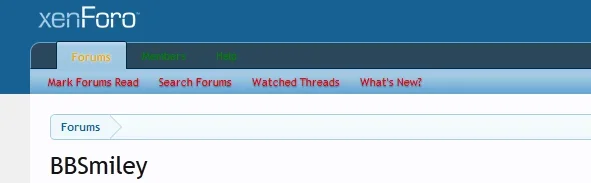
Could anybody tell me how to change the top navigation links without changing the bottom? It's pretty much the last thing I need to do and I'm "finished" with the site design, but I just can't seem to change one without changing the other.
I can get them to be two different colors using firebug, but then I can't translate that success to the admin control panel for some reason.
In firebug the top nav links are found here:
.navtabs
.navtab popupclosed
.navlink
color: #ffffff; <this line I want to control separately from the one below
and the bottom nav links are found here:
.navtabs
.navtab .selected
.tablinks
border-color: #000000;
color:#000000; <this line I want to control separately from the one above
display: block;
font-size: 12px;
line-height 29px;
etc..
I hope I made that clear enough. Any help would be appreciated. Thx.
I can get them to be two different colors using firebug, but then I can't translate that success to the admin control panel for some reason.
In firebug the top nav links are found here:
.navtabs
.navtab popupclosed
.navlink
color: #ffffff; <this line I want to control separately from the one below
and the bottom nav links are found here:
.navtabs
.navtab .selected
.tablinks
border-color: #000000;
color:#000000; <this line I want to control separately from the one above
display: block;
font-size: 12px;
line-height 29px;
etc..
I hope I made that clear enough. Any help would be appreciated. Thx.