Hello again, support board! I have to say the past few days have been great to see how receptive and helpful the Xenforo community is. Thank you all for helping in the past (Brogan, that's you!  )
)
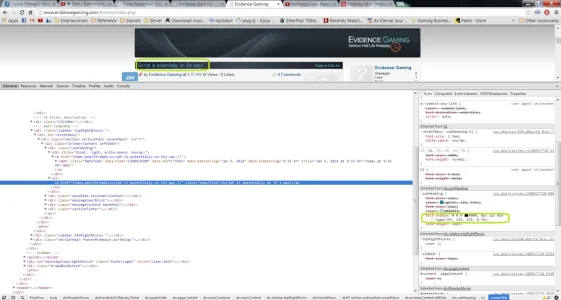
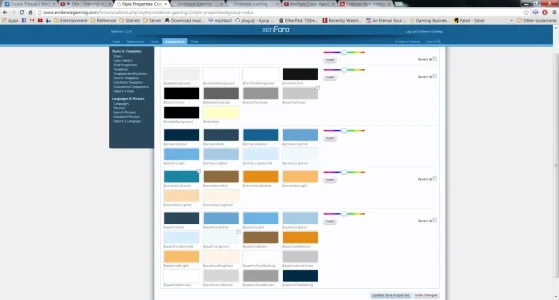
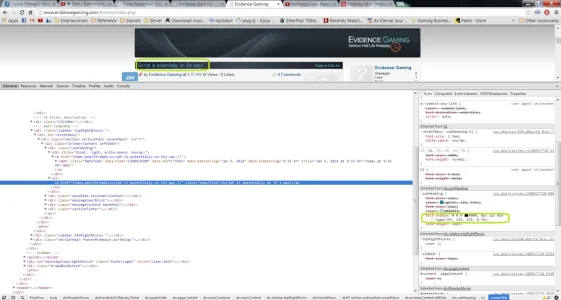
In this thread I bring to you a question about how to determine color styles for texts. Attached is the element I would like to change as well as my color palette page. The Recent News Title has a white and black shadow (as highlighted in the bottom right) that I would like to remove. How could I go about doing this?

In this thread I bring to you a question about how to determine color styles for texts. Attached is the element I would like to change as well as my color palette page. The Recent News Title has a white and black shadow (as highlighted in the bottom right) that I would like to remove. How could I go about doing this?