Shamufish
Member
I use the 'stock' theme - no mods, nothing. I'm trying to place:
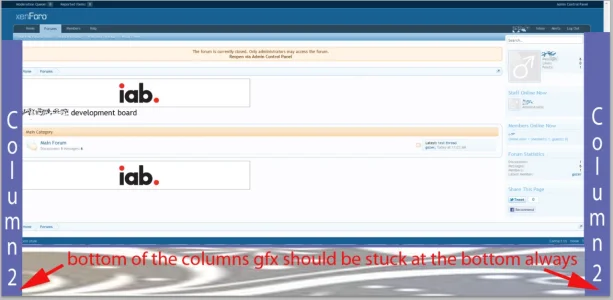
- a footer image at the bottom, 'locked' to the bottom (I can do that)
- a column oriented image on each side of the screen, also part of of the footer but extending to the sides
I understand I could use a 'fixed' layout, make the columns part of the footer and be done with it. However, I use a 'fluid' layout. So it needs to be 3 separate images: left column, right column, and bit in the middle that titles.
A picture is worth a thousand words so here it is, attached. Anyone knows how to do that?
- a footer image at the bottom, 'locked' to the bottom (I can do that)
- a column oriented image on each side of the screen, also part of of the footer but extending to the sides
I understand I could use a 'fixed' layout, make the columns part of the footer and be done with it. However, I use a 'fluid' layout. So it needs to be 3 separate images: left column, right column, and bit in the middle that titles.
A picture is worth a thousand words so here it is, attached. Anyone knows how to do that?