rickhz
Well-known member
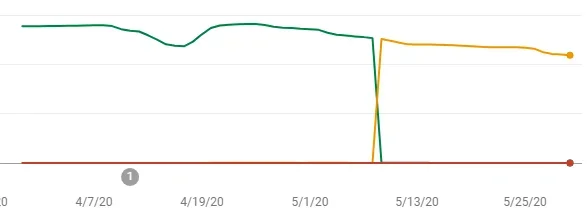
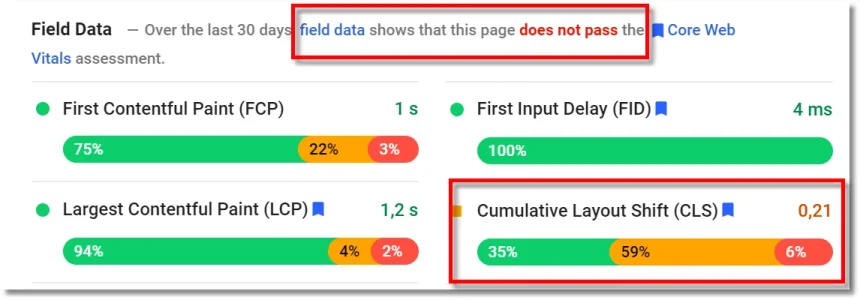
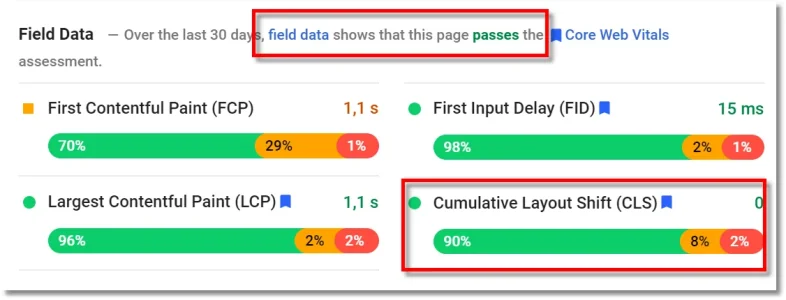
They just started a new metric within the Google Search Console, "Core Web Vitals". They claim I have 44,000+ poor URLs for mobile, slightly less for desktop.
Here is their resource pages on the issues: https://web.dev/cls/ https://web.dev/lcp/
Funny thing it it's Google's own ads which are causing the issue
Here is their resource pages on the issues: https://web.dev/cls/ https://web.dev/lcp/
Funny thing it it's Google's own ads which are causing the issue