DaveM
Well-known member
I have added the following code to my Widget Framework and have two styles available for the Google Search Block.
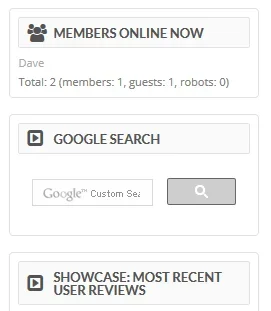
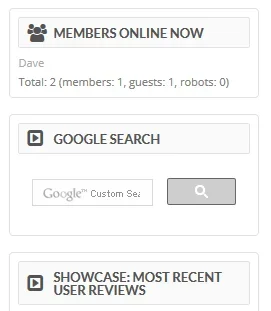
The light style as you see it blends in as it should

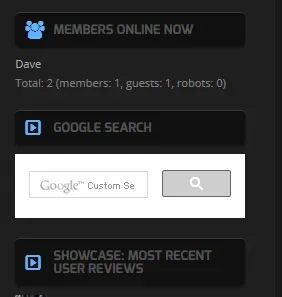
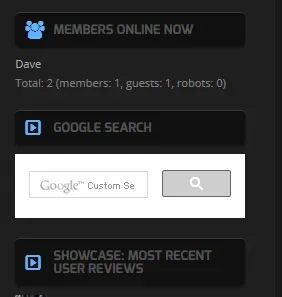
However the dark style it does not and you have this white block sitting in the middle of the side blocks, so is there anyway to change it so it blends into both my styles as it should?

Code:
<script>
(function() {
var cx = '001385370372805398595:fdjvu4_y4di';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//www.google.com/cse/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:search></gcse:search>The light style as you see it blends in as it should

However the dark style it does not and you have this white block sitting in the middle of the side blocks, so is there anyway to change it so it blends into both my styles as it should?

Last edited: