Adam K M
Active member
Hey guys!
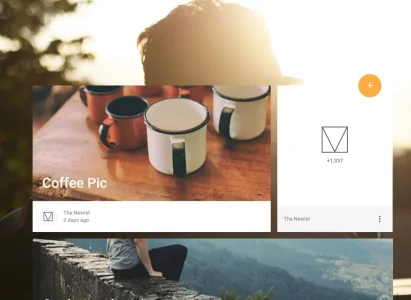
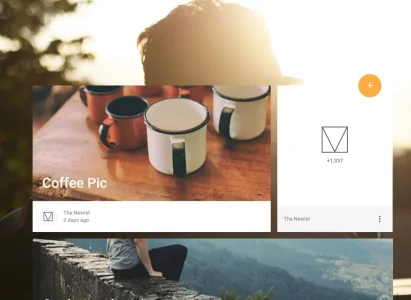
So google has released a (second?) material design framework for the world wide web, and this time it looks simply fantastic and much more easily integratable with most websites nowadays, unlike polymer that preceded it.

It's always so tempting to pop this down on a xenForo style and get to work, but as that'd probably see some very big rewriting going on, I'll hold off on it for now.
What are your thoughts on this new framework?
So google has released a (second?) material design framework for the world wide web, and this time it looks simply fantastic and much more easily integratable with most websites nowadays, unlike polymer that preceded it.

It's always so tempting to pop this down on a xenForo style and get to work, but as that'd probably see some very big rewriting going on, I'll hold off on it for now.
What are your thoughts on this new framework?