Dannymh
Active member
Dannymh submitted a new resource:
Giphy Search integration and toolbar - Bring Giphy Search into your forums to bring flavour and fun to posts
Read more about this resource...
Giphy Search integration and toolbar - Bring Giphy Search into your forums to bring flavour and fun to posts
Bringing Giphy Search functionality to your forums.
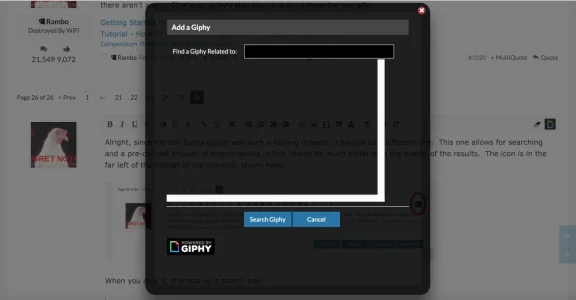
This tool creates a new toolbar button in the editor and quick reply allowing you to search giphy and push a Giphy image into your post.
The amount of returned images in a search is configurable by you (minimum 1, maximum 100, the end user, you can also put in a rating limit to keep the returned images within the guidelines of Giphy (y,g, pg, pg-13 or r) or leave it blank to allow any.
You must use an API key from Giphy, the plugin ships...
Read more about this resource...