gogo
Well-known member
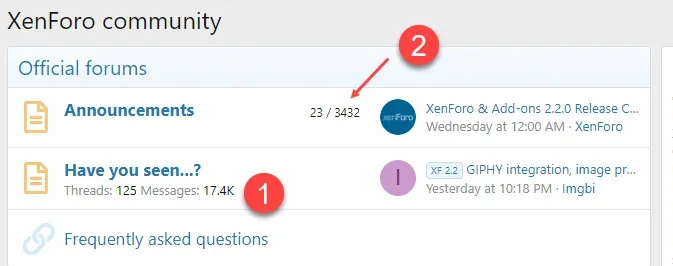
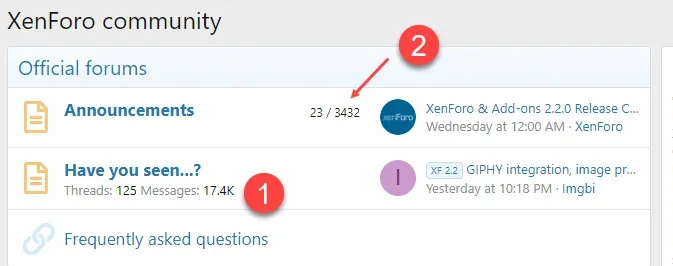
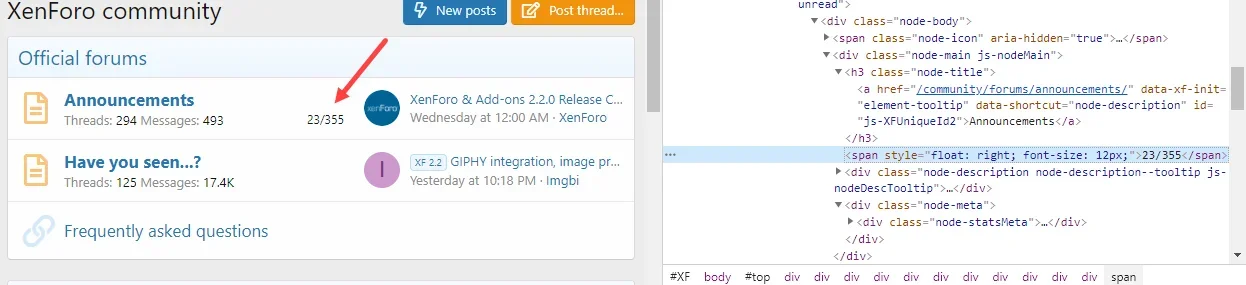
How to change the position from (1) to (2), same line with the Title?

I tried to put

Is template (forum_list I guess) modification the only way to do it? Can it be done with CSS changes in extra.less?

I tried to put
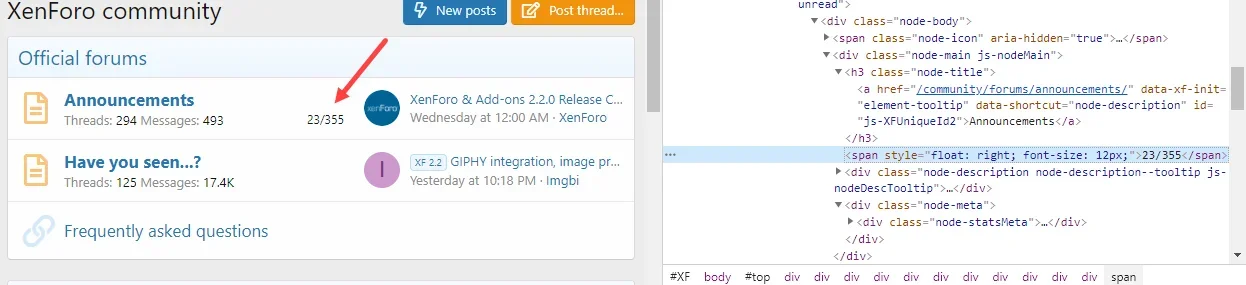
<span style="float: right; font-size: 12px;">23/355</span> behind the </h3> tag but it's forced to be placed on next line. Seems <h3> tags always take up a whole line?
Is template (forum_list I guess) modification the only way to do it? Can it be done with CSS changes in extra.less?