I am attempting to offload the fa woff's to my cdn.
I found the path in
setup_fa.less
and swapped out
for
where the fonts subdomain is a cname to aws cloudfront which sources from mydomain.com/styles/fonts
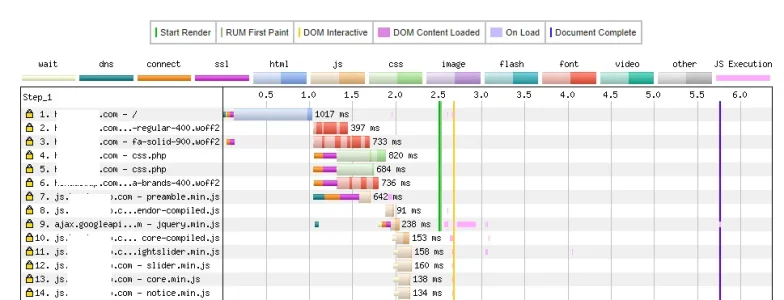
The font woff download (as expected) when navigating to the fonts subdomain url, so the cname, cloudfront, and path are set correctly.
2 problems:
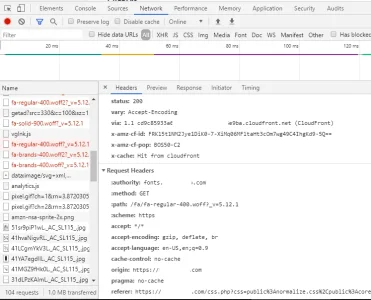
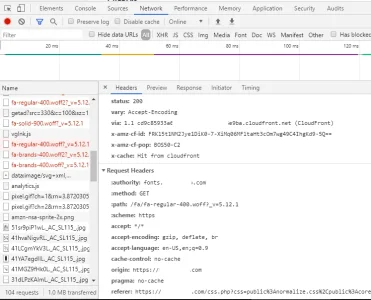
1) Calling from css.php, the item is a 404. it can't seem to load the font file for some reason. It shows as a hit to the cdn in the f12 tools, and returns a 200. but then becomes a 404 in context.

If i double-click right there in the console, it will prompt the download.
looking at css.php source, it appears to take the setting correctly:
Dug a little more and it's throwing a CORS policy issue.
i will investigate that a bit more...
2) the preload link rel is still relative and doesn't inherit the edited LESS file's setting. These get attached somewhere as it's not part of the page_container template where they show up. Where is that hooked in?
I found the path in
setup_fa.less
and swapped out
Code:
@fa-font-path: "styles/fonts/fa";
Code:
@fa-font-path: "https://fonts.mydomain.com/fa";where the fonts subdomain is a cname to aws cloudfront which sources from mydomain.com/styles/fonts
The font woff download (as expected) when navigating to the fonts subdomain url, so the cname, cloudfront, and path are set correctly.
2 problems:
1) Calling from css.php, the item is a 404. it can't seem to load the font file for some reason. It shows as a hit to the cdn in the f12 tools, and returns a 200. but then becomes a 404 in context.

If i double-click right there in the console, it will prompt the download.
looking at css.php source, it appears to take the setting correctly:
Code:
...
@font-face{font-family:'Font Awesome 5 Duotone';font-style:normal;font-weight:900;src:url('https://fonts.mydomain.com/fa/fa-duotone-900.woff2?_v=5.12.1') format('woff2'),url('https://fonts.mydomain.com/fa/fa-duotone-900.woff?_v=5.12.1') format('woff')}.fad{font-family:'Font Awesome 5 Duotone';position:relative;font-weight:900}
...Dug a little more and it's throwing a CORS policy issue.
Code:
/threads/xxxxx.nnnnn/#post-nnnn:1 Access to font at 'https://fonts.mydomain.com/fa/fa-solid-900.woff2?_v=5.12.1' from origin 'https://mydomain.com' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.i will investigate that a bit more...
2) the preload link rel is still relative and doesn't inherit the edited LESS file's setting. These get attached somewhere as it's not part of the page_container template where they show up. Where is that hooked in?