ExpertPixels.com
Well-known member
ExpertPixels.com submitted a new resource:
Font-Awesome Icons in The Navbar + Other Places - Navigation Icons
Read more about this resource...
Font-Awesome Icons in The Navbar + Other Places - Navigation Icons
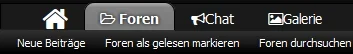
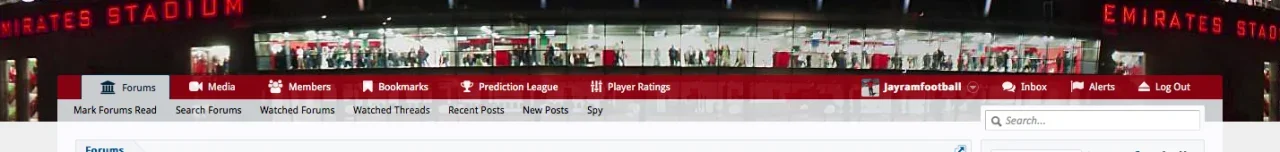
What i am going to show you is how to use Font-Awesome Icons within your main XF Navigation bar... This method is the only way ive managed to make this work and i must state ive been out of this Webmaster Game for some time now so this may not be the best solution to achieving this.

Full Size Image:...
Read more about this resource...