You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
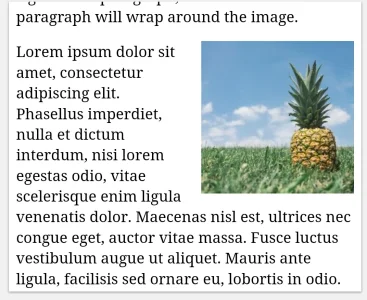
XF 2.0 Float Images Left
- Thread starter KawaiiHannah
- Start date
KawaiiHannah
Active member
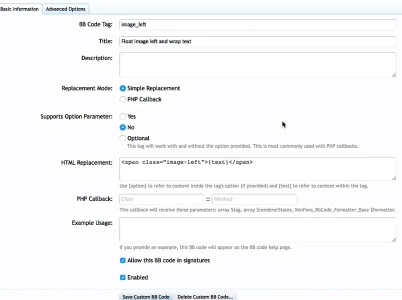
Any chance of getting codeYes, is possible with custom bbcode
Mr Lucky
Well-known member
extra.less or (xf1) extra.cssStupid question, where do you put the additional css?
tomwood
Member
View attachment 163081
extra.css example
CSS:.image-left {float:left; margin-right: 7px; border:1px solid #e4e4e4; padding:7px; border-radius:7px; }
This works beautifully. Thanks!
Mr Lucky
Well-known member
I'm having trouble figuring how to use this bbcode.
Specifically, it appears that you wrap the text with the open/close image_left tags.
Where in relation to this do you specify the image?
between the bbcode tags, in the above case it would be
[image_left][ATTACH=full]11601[/ATTACH][/image_left]nb: your image must be less wide than the text editor box, otherwise of course there is no room for the text to be on the right of the image.
So I would recommend you ad some relevant max-width to the css, e.g.
max-width:300px;
Last edited:
Mr Lucky
Well-known member
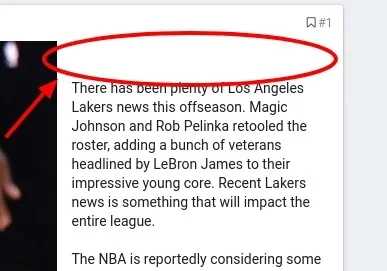
I tried that. It leaves a large blank gap above the wrapped text.
I also tried your Simple Image Align & Text Justify addon for XF1.x but unfortunately it does not work for XF2.
No it won't, it's only for xf1 (xf1 Addons do not work on xf2)
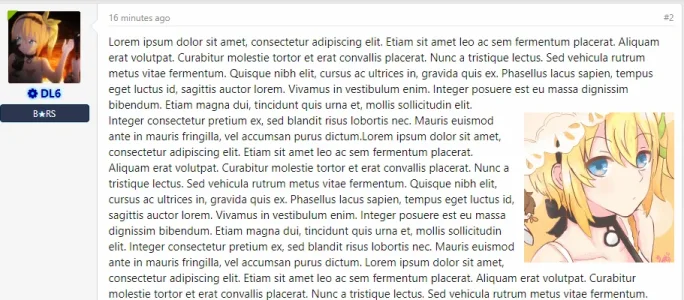
The bbcode works fine though on xf2 see here: https://cafesaxophone.com/threads/dead-links.18236/#post-379556
Mr Lucky
Well-known member
This one does work for XF2. I just had to figure out how it worked.
I was trying to put the text between the bbcodes instead of the image.
Yes, only the image goes between the bbcode. If you think about it, only the image is floating left or right - the text is just normal text.
I suppose it's a bit misleading here because the bbcode html replacement says
{text} but that that is just the xenforo default terminology because I suppose in most cases it is the text that is affected by the css. In this case it's only the image that's effected by the float and margin, the actual text of the post is not affected by any css.
Last edited:
tomwood
Member
Yes, only the image goes between the bbcode. If you think about it, only the image is floating left or right - the text is just normal text.
I suppose it's a bit misleading here because the bbcode html replacement says{text}but that that is just the xenforo default terminology because I suppose it is normally text that becomes. affect by the css. In this case it's only the image that's effect the actual text of the post is not affected by any css.
Yes, I wondered about that too, but was just dumb lucky enough to ignore it!
Mr Lucky
Well-known member
Wait so how do we do this in xf2? It looks like the instructions are for xf1.
It works the same on xenforo 2
cdub
Well-known member
Where are the options for the bb code creation?View attachment 163081
extra.css example
CSS:.image-left {float:left; margin-right: 7px; border:1px solid #e4e4e4; padding:7px; border-radius:7px; }
Similar threads
- Replies
- 0
- Views
- 37
- Replies
- 0
- Views
- 33
- Replies
- 2
- Views
- 30
- Replies
- 2
- Views
- 66