Hi Guys,
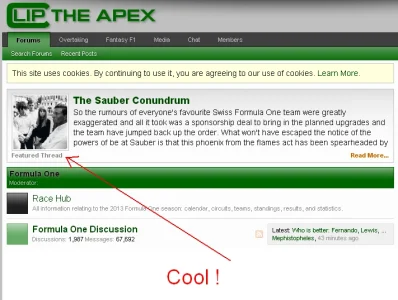
Anyone know how to do the Featured Thread in forum like below forum. It is look like a very nice forum notice
http://cliptheapex.com/
Thanks!
Anyone know how to do the Featured Thread in forum like below forum. It is look like a very nice forum notice
http://cliptheapex.com/
Thanks!