Miko
Well-known member
A few people have requested a mod to add extra icons next to the forum nodes.
This version is made with fairly simple templates edits and should give you the same result with no file edits.
Please note that currently it's not possible to enable icons only in certain nodes due to the lack of support of arrays in the templates without file edits.
Kier posted that he is going to implement support for more complex conditionals.
When he does that I will include that option
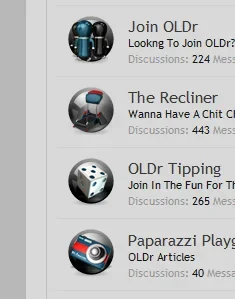
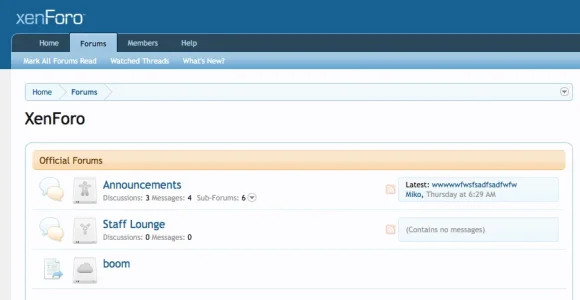
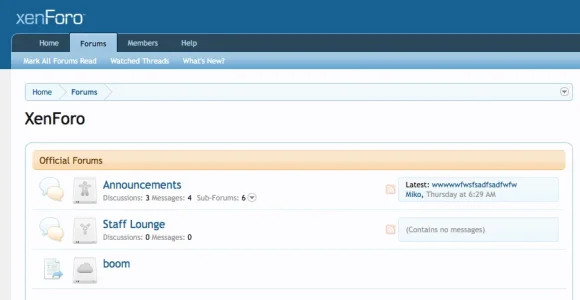
Example Screenshot:

1) in node_forum_level_2 template look for:
Directly below add:
2) in node_page_level_2 template look for:
Directly below add:
3) In node_category_level_2 template look for:
Directly below add:
4) In node_link_level_2 template look for:
Directly below add:
5) Create a new template with the name node_icons.css
Inside the node_icons.css template enter the below CSS:
6) In PAGE_CONTAINER template look for:
Directly below add:
7) create a new folder called node_icons here:
Please note replace your_skin_name with your actual skin folder name and yourforum.com with your actual XenForo domain name or installation directory!
and yourforum.com with your actual XenForo domain name or installation directory!
8) Upload your new custom icons in the node_icons folder.
Default image size is 36px by 36px but you can change that in the node_icons.css template.
!Important: Icons must be named accordingly to the corresponding node ids
example: 1.png, 4.png, 5.png, 7.png
Please note:
Snow Drives by Janik Baumgartnerare are used in my screenshot for illustrative purpose only and they are not included.
I'm sure if you are going to use this mod you are going to have your custom icons tailored for your own forum niche
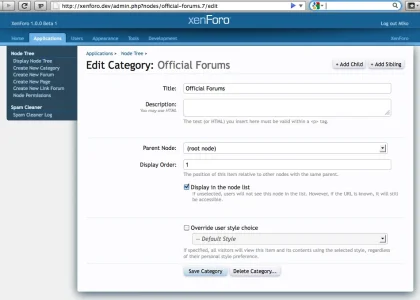
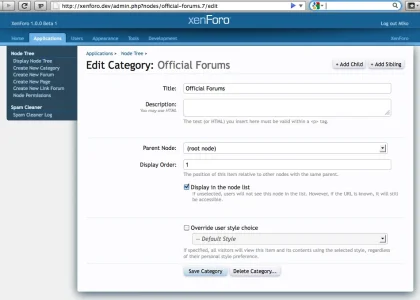
How do you determine the correct node id for a specific node?
In XenForo Admin CP go to Application, Display Node Tree.
Under Node Tree simply hover on the name of the forum nodes or click on them to edit and you see the actual id in the URL
For example: http://xenforo.dev/admin.php?nodes/official-forums.7/edit
7 is the correct id for the "Official Forums", so my icon will be named 7.png

Hope it make sense and that you like it as it's fairly basic template modification
This version is made with fairly simple templates edits and should give you the same result with no file edits.
Please note that currently it's not possible to enable icons only in certain nodes due to the lack of support of arrays in the templates without file edits.
Kier posted that he is going to implement support for more complex conditionals.
When he does that I will include that option
Example Screenshot:

1) in node_forum_level_2 template look for:
Code:
<span class="nodeIcon" title="{xen:if '{$forum.hasNew} OR !{$visitor.user_id}', '{xen:phrase unread_messages}', ''}"></span>Directly below add:
Code:
<span class="node_icons"><img src="@imagePath/xenforo/node_icons/{$forum.node_id}.png" alt="" /></span>2) in node_page_level_2 template look for:
Code:
<span class="nodeIcon" title="{xen:if '{$forum.hasNew} OR !{$visitor.user_id}', '{xen:phrase unread_messages}', ''}"></span>Directly below add:
Code:
<span class="node_icons"><img src="@imagePath/xenforo/node_icons/{$page.node_id}.png" alt="" /></span>3) In node_category_level_2 template look for:
Code:
<span class="nodeIcon" title="{xen:if '{$category.hasNew} OR !{$visitor.user_id}', '{xen:phrase unread_messages}', ''}"></span>Directly below add:
Code:
<span class="node_icons"><img src="@imagePath/xenforo/node_icons/{$category.node_id}.png" alt="" /></span>4) In node_link_level_2 template look for:
Code:
<span class="nodeIcon" title="{xen:if '{$forum.hasNew} OR !{$visitor.user_id}', '{xen:phrase unread_messages}', ''}"></span>Directly below add:
Code:
<span class="node_icons"><img src="@imagePath/xenforo/node_icons/{$link.node_id}.png" alt="" /></span>5) Create a new template with the name node_icons.css
Inside the node_icons.css template enter the below CSS:
Code:
.node_icons {
float:left;
height:36px;
margin:10px;
width:36px;
}6) In PAGE_CONTAINER template look for:
Code:
<!--XenForo_Require:CSS-->Directly below add:
Code:
<!-- node icons css -->
<xen:require css="node_icons.css" />7) create a new folder called node_icons here:
Code:
http://yourforum.com/styles/your_skin_name/xenforo/node_iconsPlease note replace your_skin_name with your actual skin folder name
8) Upload your new custom icons in the node_icons folder.
Default image size is 36px by 36px but you can change that in the node_icons.css template.
!Important: Icons must be named accordingly to the corresponding node ids
example: 1.png, 4.png, 5.png, 7.png
Please note:
Snow Drives by Janik Baumgartnerare are used in my screenshot for illustrative purpose only and they are not included.
I'm sure if you are going to use this mod you are going to have your custom icons tailored for your own forum niche
How do you determine the correct node id for a specific node?
In XenForo Admin CP go to Application, Display Node Tree.
Under Node Tree simply hover on the name of the forum nodes or click on them to edit and you see the actual id in the URL
For example: http://xenforo.dev/admin.php?nodes/official-forums.7/edit
7 is the correct id for the "Official Forums", so my icon will be named 7.png

Hope it make sense and that you like it as it's fairly basic template modification