Daniel-SP
Well-known member
Hello guys,
After updated the xenforo and my theme to lasted version, even keeping the same class, looks like its using the main css values for some classes ( not for all)
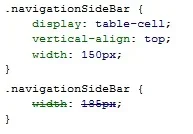
Check the sample above. My extra css is setting it to 185px but its using the configuration from the main theme css.
I have other functions that are replacing correctly. If I put to "block"the 150px value, it gets the 185px correclty.
After updated the xenforo and my theme to lasted version, even keeping the same class, looks like its using the main css values for some classes ( not for all)
Check the sample above. My extra css is setting it to 185px but its using the configuration from the main theme css.
I have other functions that are replacing correctly. If I put to "block"the 150px value, it gets the 185px correclty.