MichaelDance
Well-known member
I Wanted to make the forum skin look like our maint atm,
url: http://novdev.com // forum: http://corporate.novdev.com
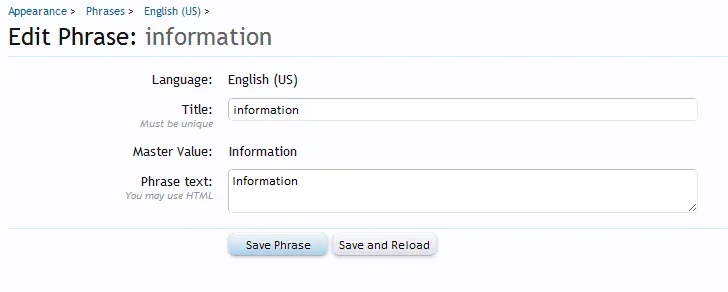
I made a Phrase called feeds With:
I changed Header to look like:
CSS:
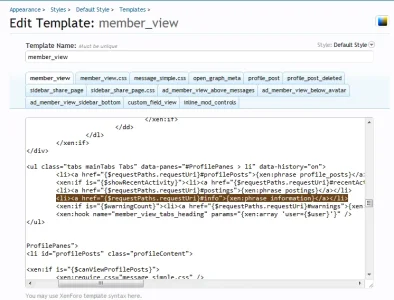
But http://corporate.novdev.com/index.php?members/jackery.2/ Its replaced a tab too :s
url: http://novdev.com // forum: http://corporate.novdev.com
I made a Phrase called feeds With:
PHP:
<marquee><b>What our Clients say:</b> Welcome to NovDev!</marquee>I changed Header to look like:
PHP:
<xen:hook name="header">
<div id="header">
<div class="feeds">{xen:phrase feeds}</div>
<xen:include template="logo_block" />
<xen:include template="navigation" />
<xen:if is="{$canSearch}"><xen:include template="search_bar" /></xen:if>
</div>
</xen:hook>CSS:
PHP:
.feeds {
background-image: url('http://novdev.com/imgs/testimonal.png');
float: right;
height: 29px;
width: 426px;
padding: 12px 12px 0 12px;
margin: 10px 200px 0;
font-family: "Tahoma", Verdana, Arial;
font-size: 11px;
text-decoration: none;
color: #ffffff;
}But http://corporate.novdev.com/index.php?members/jackery.2/ Its replaced a tab too :s