Seems you never mentioned which template you've actually edited?
I was supposing that you are following the following typical procedure (as a common sense):
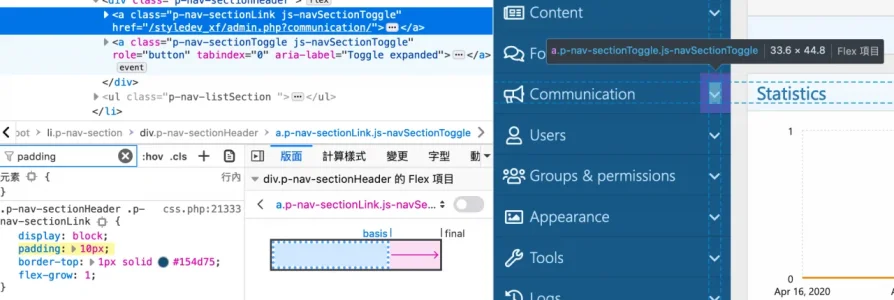
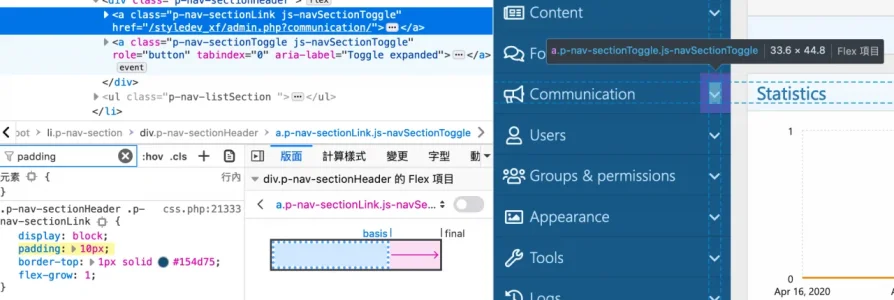
1. Use the element inspector in your web browser to investigate the webpage element you want to hack with.
(You may have to enable development tools in Safari.)
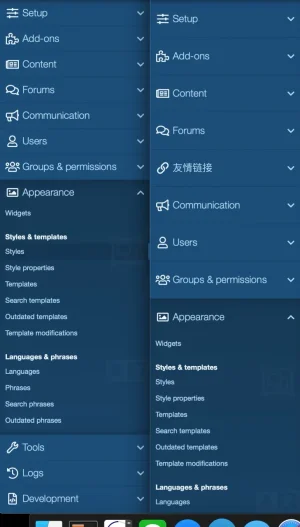
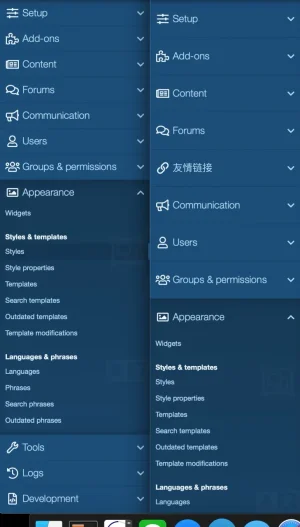
2. By investigating the elements, you will see the class name of the elements you want to hack:

Now you see two elements to hack:
<a ..... class="p-nav-sectionLink js-navSectionToggle"<a class="p-nav-sectionToggle js-navSectionToggle"
They are <a> elements and are calling two class names at the same time per each element, we rewrote it as the following in CSS:
(use a single dot to joint them.
No space in this case.
If using space, the one to the right of the space must be a child element of the one to the left of the space.)
a.p-nav-sectionLink.js-navSectionTogglea.p-nav-sectionToggle.js-navSectionToggle
However, writing CSS in that way is mostly effective in EXTRA.LESS template.
For AdminCP, you need to search it through the
Master template (after enabling both XenForo dev mode and design mode).
Usable keywords are:
.p-nav-sectionLink.p-nav-sectionToggle
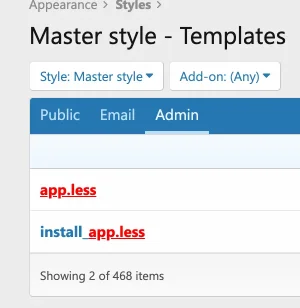
Checking all of your search results (only LESS templates). In this case there is only one result:
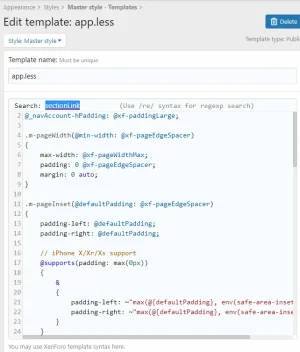
app.less.
You can then find these two class definitions and change their paddings from
padding: 20px 10px; to
padding: 10px;.