majesty95
Active member
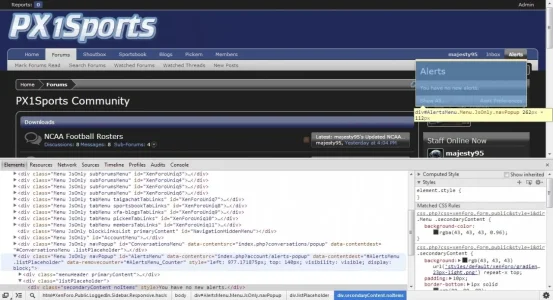
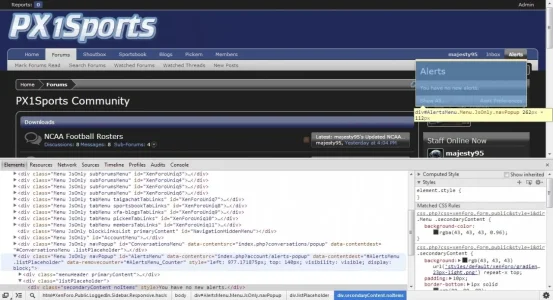
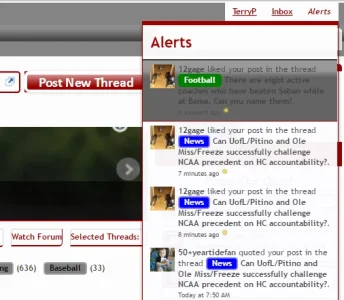
I'm trying to change the color of the alert menu when you first hover over it when viewing alerts. Right now it is going to a white background for a second or two before defaulting to a darker background. I'd like to have it just go to the darker background immediately so that the alerts can be read (I have light text on a dark background). Can someone help me with the code or where to find it? This is what I get when I use inspect element: