creativeforge
Well-known member
Hi,
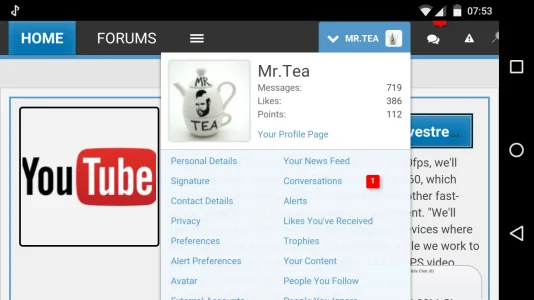
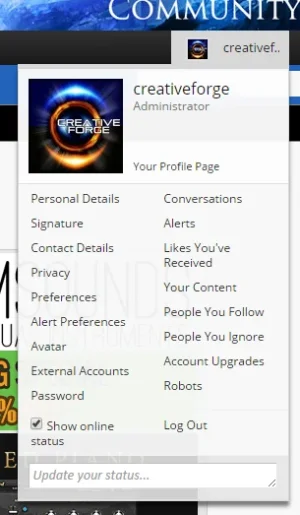
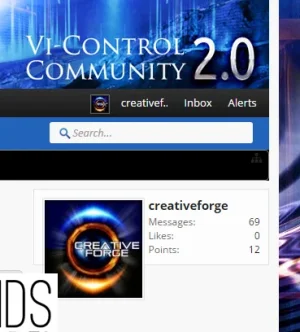
For some reason I lost track of how to do this. I need to use the full width of the boxed layout, but the visitor panel is in the way, forcing the images out of bounds. How do I move the visitor panel, or disable it, AND use the empty space created?
Right now I have a visitor panel in the nav bar, AND underneath. I don't need both.

Thanks!
Andre
For some reason I lost track of how to do this. I need to use the full width of the boxed layout, but the visitor panel is in the way, forcing the images out of bounds. How do I move the visitor panel, or disable it, AND use the empty space created?
Right now I have a visitor panel in the nav bar, AND underneath. I don't need both.

Thanks!
Andre
Last edited: