You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
XF 1.3 Disable embedded videos
- Thread starter Allen
- Start date
There's an option to globally disable automatic embedding, but that'd probably make other members upset if you did it without warning. Alternatively, you could make it a rule that spoiler tags must be applied when posting videos, as they would keep the video player from loading until the spoilers are opened.
Otherwise, you'd likely need an add-on.
Otherwise, you'd likely need an add-on.
AndyB
Well-known member
Trying to help a user who wrote:
“Embedded videos: They slow my computer down if I'm not browsing on a very fast machine. Is there any change I can make to my account so that for my account they're hidden/disabled?”
Any ideas?
Thanks…
More information is required.
Does this happen with one embedded video, or with with many embedded videos on a single page. Are these YouTube videos or another?
Allen
Active member
Thanks @Jeremy , I appreciate the help.To answer your question, no, there isn't a way. It would require an add-on or change to the embed code. I'll look up my code whenim on a computer.
Not sure, @AndyB , probably YouTube though.More information is required.
Does this happen with one embedded video, or with with many embedded videos on a single page. Are these YouTube videos or another?
As I indicated, it's a user I am trying to assist. I believe he just wants to not have to wait for multiple videos to load on a page of messages when he's on a slow connection.
AndyB
Well-known member
Not sure
I suggest following up with the member. In order to solve a problem correctly, you need to understand the problem better.
Jake Bunce
Well-known member
It is true that inline YouTube videos slow down loading of the page.
Here is something I came up with which might help:
Admin CP -> Home -> BB Code Media Sites -> YouTube -> Embed HTML
Use this code:
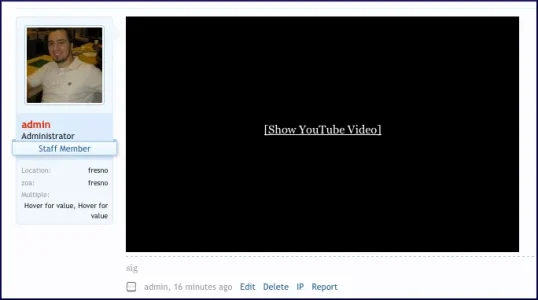
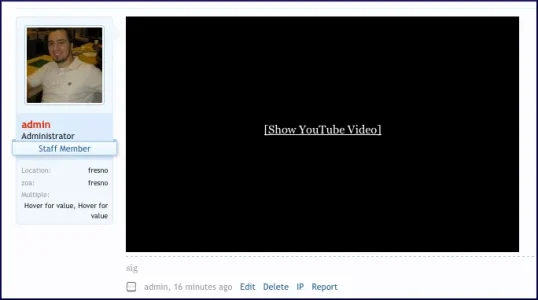
This will replace inline YouTube videos with this:

And when you click anywhere in the box it loads the video:

edit - it's worth noting that if the same video is posted twice on the same page then clicking one will load both. I am using the video id as the selector which is not necessarily unique.
Here is something I came up with which might help:
Admin CP -> Home -> BB Code Media Sites -> YouTube -> Embed HTML
Use this code:
Code:
<div class="{$id}" style="width: 500px; height: 300px; cursor: pointer; text-decoration: underline; background-color: black; color: white; text-align: center;">
<div style="padding-top: 134px;">[Show YouTube Video]</div>
</div>
<script type="text/javascript">
$(document).ready(function(){
$('div.{$id}').click(function(){
$(this).html('<iframe width="500" height="300" src="http://www.youtube.com/embed/{$id}?wmode=opaque" frameborder="0" allowfullscreen></iframe>');
});
});
</script>This will replace inline YouTube videos with this:

And when you click anywhere in the box it loads the video:

edit - it's worth noting that if the same video is posted twice on the same page then clicking one will load both. I am using the video id as the selector which is not necessarily unique.
Last edited:
Jake Bunce
Well-known member
Revision:
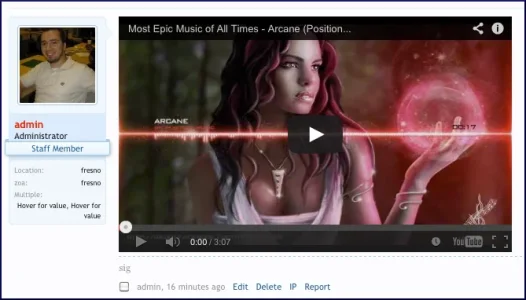
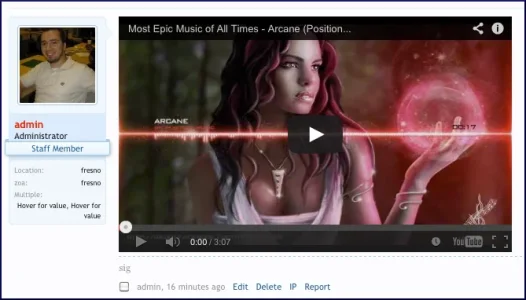
Now the box will show the thumbnail of the video before you click it, but it is still fast loading because it hasn't yet loaded the actual player.

Code:
<div class="{$id}" style="width: 500px; height: 300px; cursor: pointer; text-decoration: underline; background-color: black; color: white; text-align: center; background-image: url('http://img.youtube.com/vi/{$id}/0.jpg'); background-position: 10px -29px; position: relative;">
<div style="position: absolute; top: 130px; left: 160px; background-color: white; color: black; padding: 10px; border-radius: 10px;">[Show YouTube Video]</div>
</div>
<script type="text/javascript">
$(document).ready(function(){
$('div.{$id}').click(function(){
$(this).html('<iframe width="500" height="300" src="http://www.youtube.com/embed/{$id}?wmode=opaque" frameborder="0" allowfullscreen></iframe>');
});
});
</script>Now the box will show the thumbnail of the video before you click it, but it is still fast loading because it hasn't yet loaded the actual player.

Jake Bunce
Well-known member
Another revision, now it autoplays when you click the initial box, rather than two clicks (one to load, one to play):
It seems like YouTube should have an option to recreate this functionality. Maybe they do and I am reinventing the wheel.
Code:
<div class="{$id}" style="width: 500px; height: 300px; cursor: pointer; text-decoration: underline; background-color: black; color: white; text-align: center; background-image: url('http://img.youtube.com/vi/{$id}/0.jpg'); background-position: 10px -29px; position: relative;">
<div style="position: absolute; top: 130px; left: 160px; background-color: white; color: black; padding: 10px; border-radius: 10px;">[Play YouTube Video]</div>
</div>
<script type="text/javascript">
$(document).ready(function(){
$('div.{$id}').click(function(){
$(this).html('<iframe width="500" height="300" src="http://www.youtube.com/embed/{$id}?wmode=opaque&autoplay=1" frameborder="0" allowfullscreen></iframe>');
});
});
</script>It seems like YouTube should have an option to recreate this functionality. Maybe they do and I am reinventing the wheel.
EQnoble
Well-known member
Another revision, now it autoplays when you click the initial box, rather than two clicks (one to load, one to play):
It seems like YouTube should have an option to recreate this functionality. Maybe they do and I am reinventing the wheel.
You can do something to effect the same general outcome with the API...but this is a much simpler and much more direct fix to the problem done without changing anything drastically (like using a callback) and without making any external calls.
Very nice.
Allen
Active member
Hi @Jake Bunce ,
This is very cool of you to do!
I'm assuming this will affect all pages on the site and everyone will have to click to see the videos?
Thanks,
Allen
This is very cool of you to do!
I'm assuming this will affect all pages on the site and everyone will have to click to see the videos?
Thanks,
Allen
Jake Bunce
Well-known member
Hi @Jake Bunce ,
This is very cool of you to do!
I'm assuming this will affect all pages on the site and everyone will have to click to see the videos?
Thanks,
Allen
Yes.
The last revision is just like the default behavior of "click to view". Except it becomes "click to load the player and view". In that way the initial page isn't slowed by the YouTube player loading.
Allen
Active member
Another revision, now it autoplays when you click the initial box, rather than two clicks (one to load, one to play):
Code:<div class="{$id}" style="width: 500px; height: 300px; cursor: pointer; text-decoration: underline; background-color: black; color: white; text-align: center; background-image: url('http://img.youtube.com/vi/{$id}/0.jpg'); background-position: 10px -29px; position: relative;"> <div style="position: absolute; top: 130px; left: 160px; background-color: white; color: black; padding: 10px; border-radius: 10px;">[Play YouTube Video]</div> </div> <script type="text/javascript"> $(document).ready(function(){ $('div.{$id}').click(function(){ $(this).html('<iframe width="500" height="300" src="http://www.youtube.com/embed/{$id}?wmode=opaque&autoplay=1" frameborder="0" allowfullscreen></iframe>'); }); }); </script>
It seems like YouTube should have an option to recreate this functionality. Maybe they do and I am reinventing the wheel.
This is exactly what I've been looking for!
You said that clicking one will load any of the same video on the page - so does this mean any embeds from quotes will also load?
If so, I guess your auto-play option would be a bad idea, right?
This is exactly what I've been looking for!
You said that clicking one will load any of the same video on the page - so does this mean any embeds from quotes will also load?
If so, I guess your auto-play option would be a bad idea, right?
After testing, the auto-play seems to work fine, even with multiple videos
jauburn
Well-known member
Another revision, now it autoplays when you click the initial box, rather than two clicks (one to load, one to play):
Code:<div class="{$id}" style="width: 500px; height: 300px; cursor: pointer; text-decoration: underline; background-color: black; color: white; text-align: center; background-image: url('http://img.youtube.com/vi/{$id}/0.jpg'); background-position: 10px -29px; position: relative;"> <div style="position: absolute; top: 130px; left: 160px; background-color: white; color: black; padding: 10px; border-radius: 10px;">[Play YouTube Video]</div> </div> <script type="text/javascript"> $(document).ready(function(){ $('div.{$id}').click(function(){ $(this).html('<iframe width="500" height="300" src="http://www.youtube.com/embed/{$id}?wmode=opaque&autoplay=1" frameborder="0" allowfullscreen></iframe>'); }); }); </script>
It seems like YouTube should have an option to recreate this functionality. Maybe they do and I am reinventing the wheel.
Jake, this is superb.
I hope that xenforo integrates something like this as an option in the next release.
jauburn
Well-known member
Another revision, now it autoplays when you click the initial box, rather than two clicks (one to load, one to play):
Code:<div class="{$id}" style="width: 500px; height: 300px; cursor: pointer; text-decoration: underline; background-color: black; color: white; text-align: center; background-image: url('http://img.youtube.com/vi/{$id}/0.jpg'); background-position: 10px -29px; position: relative;"> <div style="position: absolute; top: 130px; left: 160px; background-color: white; color: black; padding: 10px; border-radius: 10px;">[Play YouTube Video]</div> </div> <script type="text/javascript"> $(document).ready(function(){ $('div.{$id}').click(function(){ $(this).html('<iframe width="500" height="300" src="http://www.youtube.com/embed/{$id}?wmode=opaque&autoplay=1" frameborder="0" allowfullscreen></iframe>'); }); }); </script>
It seems like YouTube should have an option to recreate this functionality. Maybe they do and I am reinventing the wheel.
Jake,
I've implemented this--and it's great. Thanks.
However, I note that on the iPad (and perhaps other iOS devices), one still needs to click twice to get the videos to play.
Jake Bunce
Well-known member
Jake,
I've implemented this--and it's great. Thanks.
However, I note that on the iPad (and perhaps other iOS devices), one still needs to click twice to get the videos to play.
I don't have an iOS device to test, but a quick Google search confirms my suspicion:
http://stackoverflow.com/questions/17228858/how-do-videos-autoplay-on-ios-at-youtube-com
Apple doesn't allow it.
maszd
Well-known member
Hi @Jake Bunce i hope you update this for working on xf2.0Another revision, now it autoplays when you click the initial box, rather than two clicks (one to load, one to play):
Code:<div class="{$id}" style="width: 500px; height: 300px; cursor: pointer; text-decoration: underline; background-color: black; color: white; text-align: center; background-image: url('http://img.youtube.com/vi/{$id}/0.jpg'); background-position: 10px -29px; position: relative;"> <div style="position: absolute; top: 130px; left: 160px; background-color: white; color: black; padding: 10px; border-radius: 10px;">[Play YouTube Video]</div> </div> <script type="text/javascript"> $(document).ready(function(){ $('div.{$id}').click(function(){ $(this).html('<iframe width="500" height="300" src="http://www.youtube.com/embed/{$id}?wmode=opaque&autoplay=1" frameborder="0" allowfullscreen></iframe>'); }); }); </script>
It seems like YouTube should have an option to recreate this functionality. Maybe they do and I am reinventing the wheel.
thanks.
Similar threads
- Replies
- 0
- Views
- 27
- Replies
- 3
- Views
- 45
- Replies
- 0
- Views
- 338