mrdoitnyce
Active member
Hey All,
Currently rocking 2 themes that has 2 different color schemes on my site.
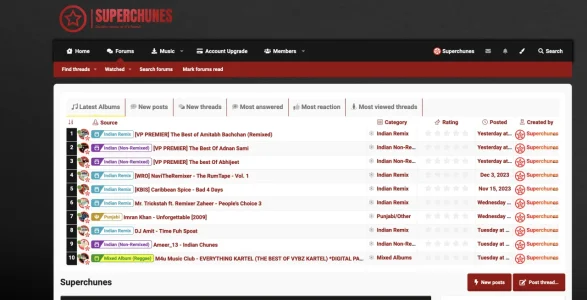
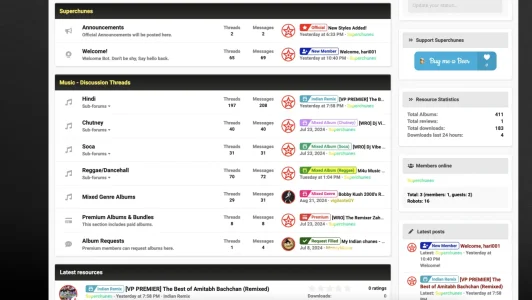
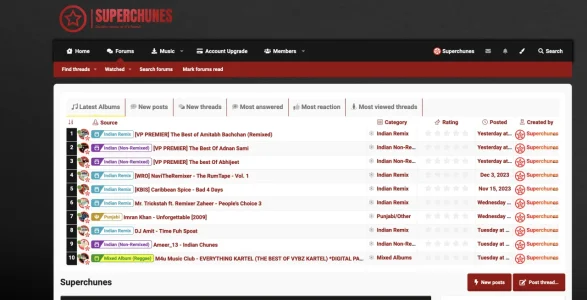
1 dark - black & red
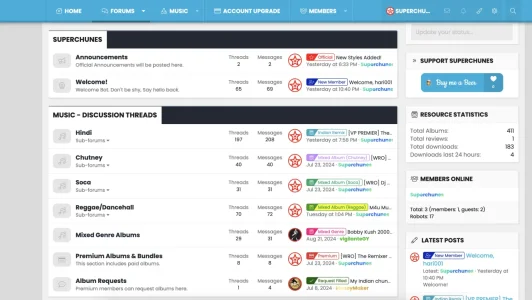
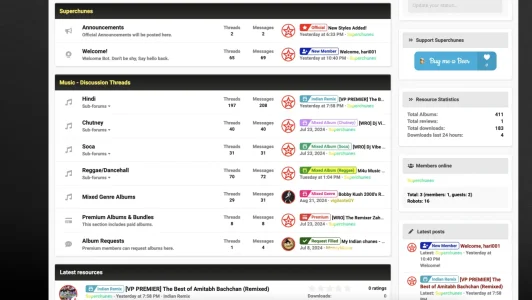
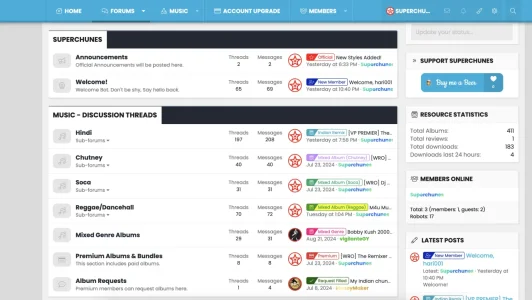
1 light - blue & white
So I mostly rock the blue & white style and recently created a buy me a coffee widget and set it to match the theme color, then i realized i forgot about the other style and obviously it looks off when i switch between the 2. I was just wondering if there was a way to have it 2 different colors of the same widget and it would remain its respective color that I set somehow as I switch between the 2. Btw, it's an HTML widget.



Currently rocking 2 themes that has 2 different color schemes on my site.
1 dark - black & red
1 light - blue & white
So I mostly rock the blue & white style and recently created a buy me a coffee widget and set it to match the theme color, then i realized i forgot about the other style and obviously it looks off when i switch between the 2. I was just wondering if there was a way to have it 2 different colors of the same widget and it would remain its respective color that I set somehow as I switch between the 2. Btw, it's an HTML widget.