Shelley
Well-known member
Shelley submitted a new resource:
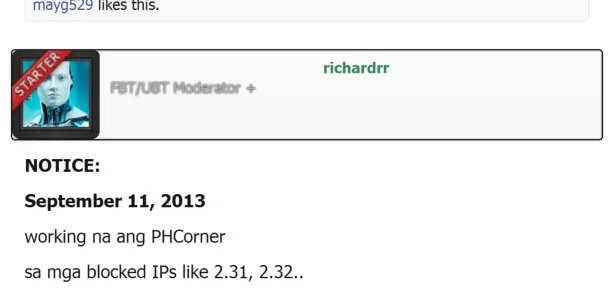
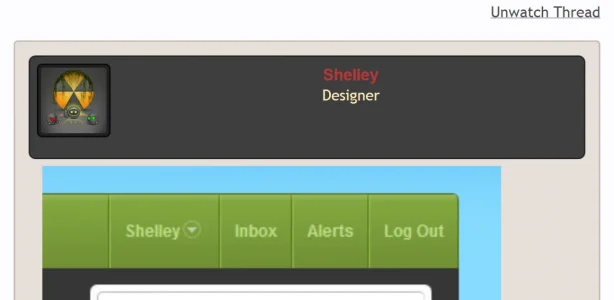
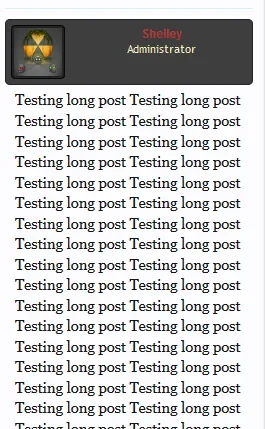
Dark MessageUserInfo Enhancement - This will give your messageuserinfo area a dark look.
Read more about this resource...
Dark MessageUserInfo Enhancement - This will give your messageuserinfo area a dark look.
View attachment 53125
Summary: This is a simple enhancement that will give your MessageUserInfo area (as seen in the screenshot) a dark look to it.
Install: Paste the following CSS into your EXTRA.CSS template
More colours will be released at www.bbsmiley.com specifically in this thread at my site....
Read more about this resource...