BassMan
Well-known member
BassMan submitted a new resource:
[cXF] Mobile logo header - Show logo in mobile header, but in navigation when scrolling
Read more about this resource...
[cXF] Mobile logo header - Show logo in mobile header, but in navigation when scrolling
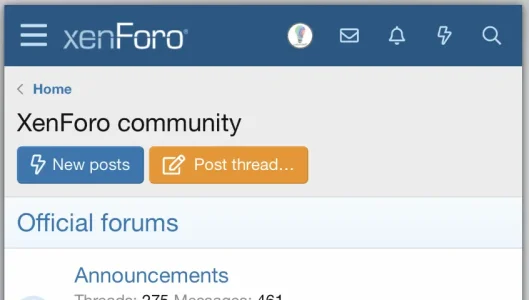
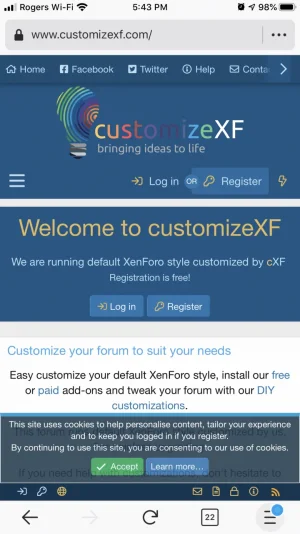
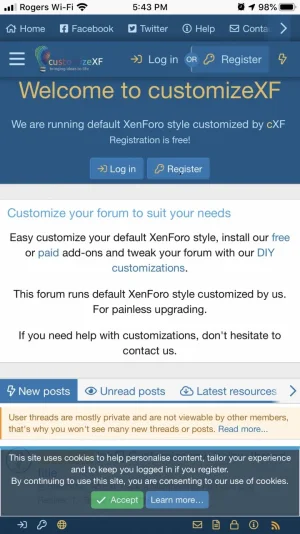
Would you like to have a mobile header with logo like this?
View attachment 213361
As you can see you can have a mobile header, but when you scroll the logo will show in the navigation.
To achieve this add code below toextra.lesstemplate:
Less:/* [cXF] Mobile logo header */ @media (max-width: @xf-responsiveMedium) { .has-js .p-header { display: initial; } .p-header-logo { max-width: 100%; margin: 0 auto; }...
Read more about this resource...