BassMan
Well-known member
BassMan submitted a new resource:
[cXF] Log in OR Register - Add separator between Log in and Register button and customize it.
Read more about this resource...
[cXF] Log in OR Register - Add separator between Log in and Register button and customize it.
Description
Add a Font Awesome icon or phrase as a separator between the 'Log in' and 'Register' navbar buttons as a clear indication of a call to action for logging in or registering on your site.
Features
- separate 'Log in' and 'Register' by a custom short phrase (such as 'OR')
- set the font size
- choose to separate 'Log in' and 'Register' by a Font Awesome icon
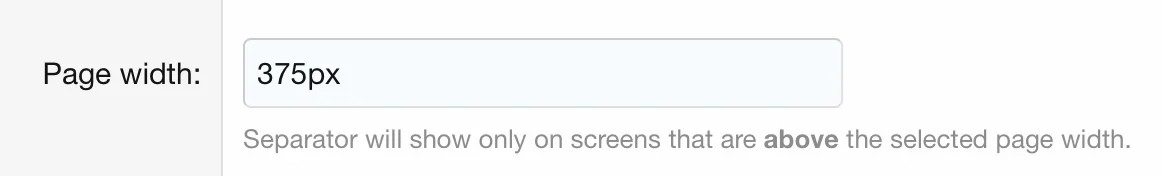
- add a separator line on the sticky navbar to draw more attention to either option
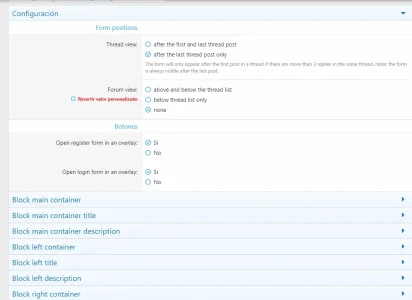
- customize the...
Read more about this resource...