BassMan
Well-known member
BassMan submitted a new resource:
Icons for Login and Register buttons - ... with Font Awesome
Read more about this resource...
Icons for Login and Register buttons - ... with Font Awesome
Check Free and Premium cXF DIY Customizations on customizexf.com
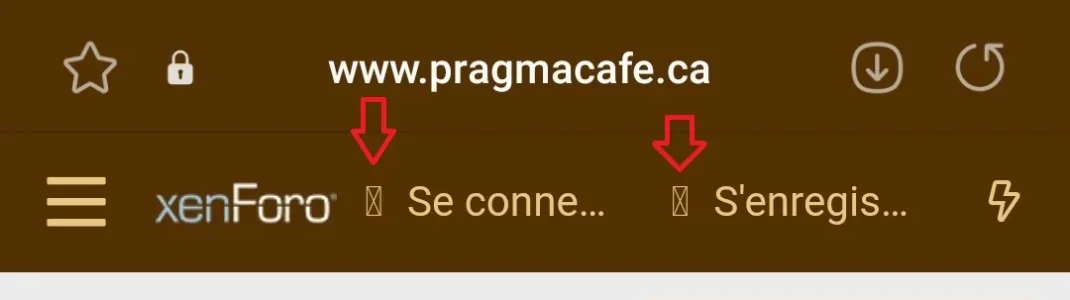
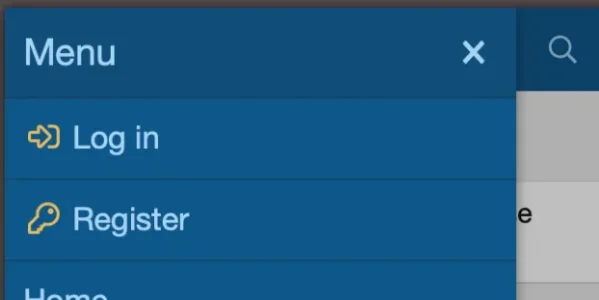
View attachment 165164
Add code to your extra.less template:
CSS:/* Icons for Login and Register buttons */ .p-navgroup-link.p-navgroup-link--textual.p-navgroup-link--logIn:before { font-family: FontAwesome; content: "\f090"; color: #E6BB5C; padding-right: 5px; }...
Read more about this resource...