anotheralias
Well-known member
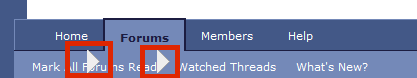
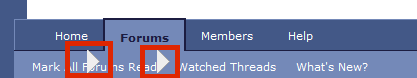
I keep running into this problem when trying to customize the header: any changes I make to the header, like margins or padding, causes the breadcrumb chevrons to relocate themselves into the navigation area. Does anybody happen to know what I need to adjust in order to make them stay where they're supposed to be? (Aside from, "stop messing around with the header"?) Thanks!