<li id="info" class="profileContent">
<xen:if is="{$user.signature}">
<div class="section">
<h3 class="textHeading">{xen:phrase signature}</h3>
<div class="primaryContent">
<div class="baseHtml signature ugc">{xen:raw $user.signatureHtml}</div>
</div>
</div>
</xen:if>
<xen:if hascontent="true">
<div class="section">
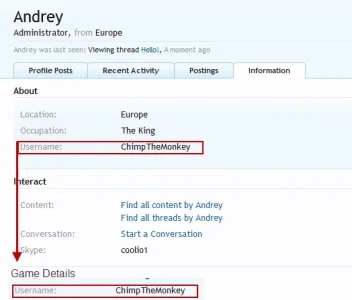
<h3 class="textHeading">{xen:phrase about}</h3>
<div class="secondaryContent">
<xen:contentcheck>
<xen:if hascontent="true">
<div class="pairsColumns aboutPairs">
<xen:contentcheck>
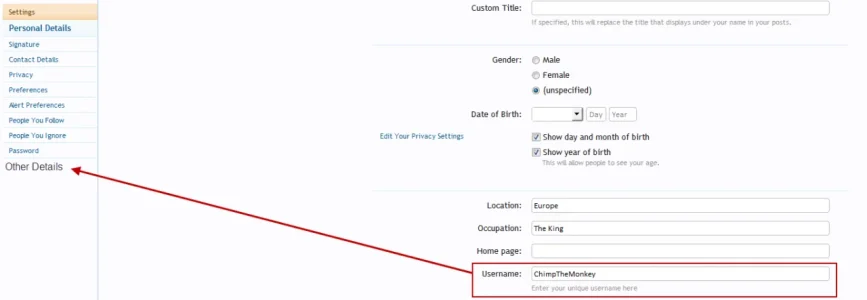
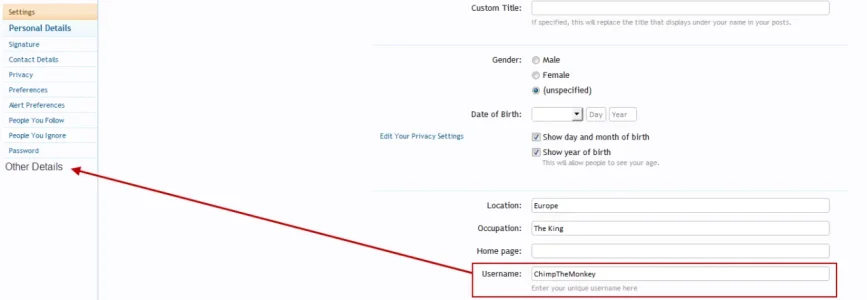
<xen:if is="{$user.gender}">
<dl><dt>{xen:phrase gender}:</dt> <dd><xen:if is="{$user.gender} == 'male'">{xen:phrase male}<xen:else />{xen:phrase female}</xen:if></dd></dl>
</xen:if>
<xen:if is="{$birthday}">
<dl><dt>{xen:phrase birthday}:</dt> <dd>{xen:date $birthday.timeStamp, $birthday.format} <xen:if is="{$birthday.age}">({xen:phrase age}: {xen:number $birthday.age})</xen:if></dd></dl>
</xen:if>
<xen:if is="{$user.homepage}">
<dl><dt>{xen:phrase home_page}:</dt> <dd><a href="{xen:string censor, $user.homepage, 'x'}" rel="nofollow" target="_blank">{xen:string censor, $user.homepage}</a></dd></dl>
</xen:if>
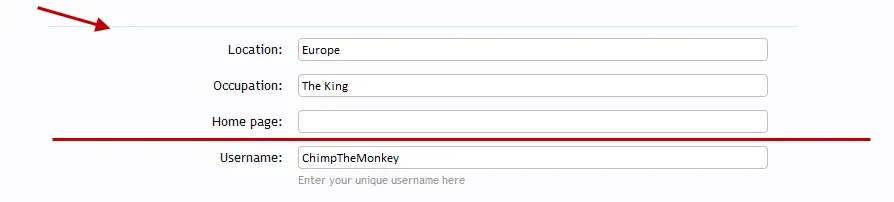
<xen:if is="{$user.location}">
<dl><dt>{xen:phrase location}:</dt> <dd>{xen:string censor, $user.location}</dd></dl>
</xen:if>
<xen:if is="{$user.occupation}">
<dl><dt>{xen:phrase occupation}:</dt> <dd>{xen:string censor, $user.occupation}</dd></dl>
</xen:if>
<xen:if is="{$customFieldsGrouped.personal}">
<xen:foreach loop="$customFieldsGrouped.personal" value="$field">
<xen:include template="custom_field_view" />
</xen:foreach>
</xen:if>
</xen:contentcheck>
</div>
</xen:if>
<xen:if is="{$user.about}"><div class="baseHtml ugc">{xen:raw $user.aboutHtml}</div></xen:if>
</xen:contentcheck>
</div>
</div>
</xen:if>
<div class="section">
<h3 class="textHeading">{xen:phrase interact}</h3>
<div class="primaryContent">
<div class="pairsColumns contactInfo">
<dl>
<dt>{xen:phrase content}:</dt>
<dd><ul>
<xen:hook name="member_view_search_content_types">
<li><a href="{xen:link search/member, '', 'user_id={$user.user_id}'}">{xen:phrase find_all_content_by_x, 'name={$user.username}'}</a></li>
<li><a href="{xen:link search/member, '', 'user_id={$user.user_id}', 'content=thread'}">{xen:phrase find_all_threads_by_x, 'name={$user.username}'}</a></li>
</xen:hook>
</ul></dd>
</dl>
<xen:if is="{$canStartConversation}">
<dl><dt>{xen:phrase conversation}:</dt> <dd><a href="{xen:link 'conversations/add', '', 'to={$user.username}'}">{xen:phrase start_conversation}</a></dd></dl>
</xen:if>
<xen:if is="{$customFieldsGrouped.contact}">
<xen:foreach loop="$customFieldsGrouped.contact" value="$field">
<xen:include template="custom_field_view" />
</xen:foreach>
</xen:if>
</div>
</div>
</div>
<div class="section">
<h3 class="textHeading">Game Details</h3>
<div class="primaryContent">
<div class="pairsColumns aboutPairs">
<xen:if is="{$customFieldsGrouped.personal}">
<xen:foreach loop="$customFieldsGrouped.personal" value="$field">
<xen:include template="custom_field_view" />
</xen:foreach>
</xen:if>
</div>
</div>
</div>
</li>