ArtG
Well-known member
Hi all -
I'm trying to create a custom banner in the user info section. It will appear if the user inserts a URL in a custom user field in their profile.
The custom banner should link to the URL that was used in the profile. The banner will be the same for everyone but it should look like all the other Xenforo banners, just a different color and different text.
Here's what I did:
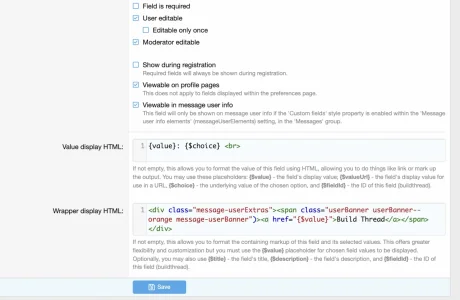
1. I created a custom user field and set the value to URL.
2. I clicked the box saying that it is viewable in the message info section and enabled it in message user info elements section.
The URL shows up correctly but I have two problems:
1. The custom user field title is showing and I don't know how to make it not show. Any thoughts?
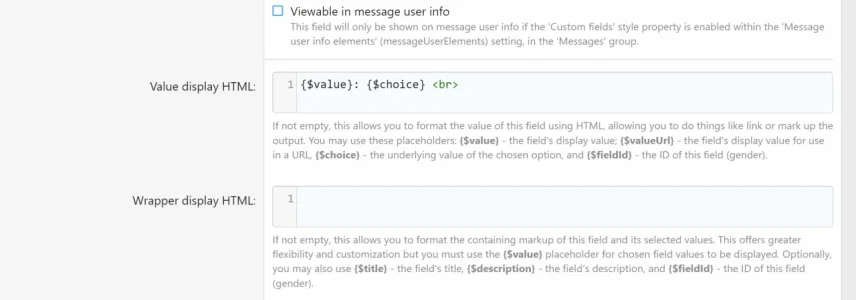
2. I don't know how to call the css necessary to convert the URL link to a banner like the others in Xenforo. Anyone have any thoughts on how to call that?
Thanks!!
I'm trying to create a custom banner in the user info section. It will appear if the user inserts a URL in a custom user field in their profile.
The custom banner should link to the URL that was used in the profile. The banner will be the same for everyone but it should look like all the other Xenforo banners, just a different color and different text.
Here's what I did:
1. I created a custom user field and set the value to URL.
2. I clicked the box saying that it is viewable in the message info section and enabled it in message user info elements section.
The URL shows up correctly but I have two problems:
1. The custom user field title is showing and I don't know how to make it not show. Any thoughts?
2. I don't know how to call the css necessary to convert the URL link to a banner like the others in Xenforo. Anyone have any thoughts on how to call that?
Thanks!!
Last edited: