Richard Peters
Member
Ok, so after lots of head scratching over how I want to arrange custom user fields I've settled on sticking with text over icons.
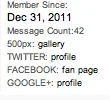
However, this is how it currently looks

Could anyone explain how to do the following things:
1) Put a line break in so there is a gap between the message count line and the custom user fields starting underneath
2) Remove the custom user field labels (i.d's). I currently have them labelled as, for example 500px: then I've made the word gallery the clickable link. But if I can remove the field i.d. then I can change the word gallery in to 500px and have it as being clickable.
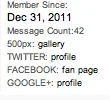
So instead of how it looks above in the screen shot, with all changes required in place it would look like this:
Member Since:
Dec 31, 2011
Message Count: 42
500px
TWITTER
FACEBOOK
GOOGLE+
However, this is how it currently looks

Could anyone explain how to do the following things:
1) Put a line break in so there is a gap between the message count line and the custom user fields starting underneath
2) Remove the custom user field labels (i.d's). I currently have them labelled as, for example 500px: then I've made the word gallery the clickable link. But if I can remove the field i.d. then I can change the word gallery in to 500px and have it as being clickable.
So instead of how it looks above in the screen shot, with all changes required in place it would look like this:
Member Since:
Dec 31, 2011
Message Count: 42
500px
GOOGLE+