gavpeds
Active member
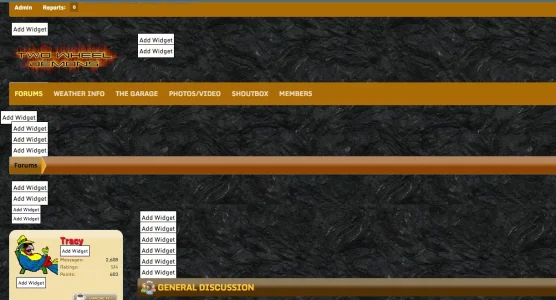
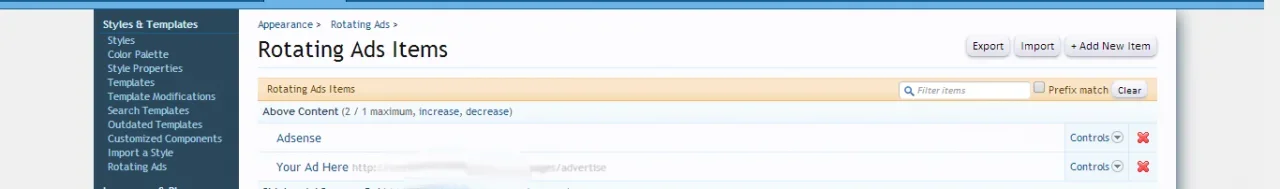
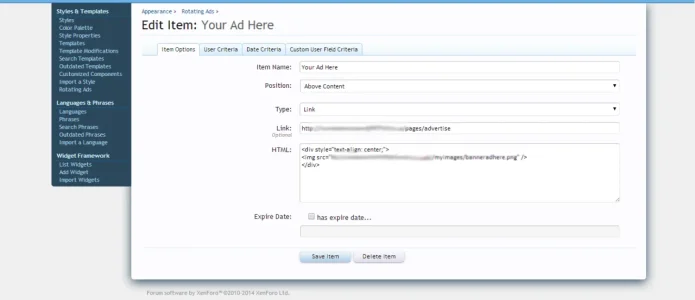
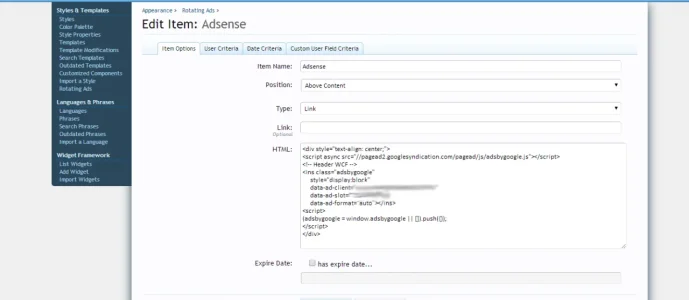
I am using rotating ads plugin and want to be able to remove a big banner when people view the mobile version of the site as it breaks out the right side of the design.
I understand there is no xenforo conditional to do this but is it possible via css and if so what would the code be?
I understand there is no xenforo conditional to do this but is it possible via css and if so what would the code be?