IFeelYourPain13
Active member
Demo (Username: Test - Password: test123
Allow yours members to customize the background of your website.
How would you like to turn this:

Into this:

Just by allow your members to edit their preferences:

Installation
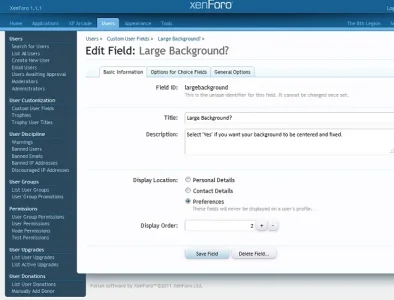
Create a custom field
Field ID: background
Title: Background
Description: Choose the background of the website.
Display Location: Preferences
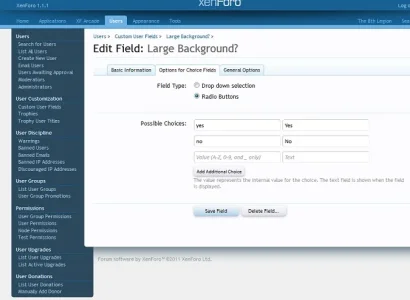
Field Type: Single-line text box
Value Match Requirements: URL
User Editable
In PAGE_CONTAINER find:
Replace:
Allow yours members to customize the background of your website.
How would you like to turn this:

Into this:

Just by allow your members to edit their preferences:

Installation
Create a custom field
Field ID: background
Title: Background
Description: Choose the background of the website.
Display Location: Preferences
Field Type: Single-line text box
Value Match Requirements: URL
User Editable
In PAGE_CONTAINER find:
Code:
<div id="content" class="{$contentTemplate}">Replace:
Code:
<div id="content"<xen:if is="{$visitor.customFields.background}"> style="background-image: url({$visitor.customFields.background});"</xen:if> class="{$contentTemplate}">