Arty
Well-known member
I have a style property with type "CSS with components". From components list "extra" is checked, "background" is unchecked so logically if trying to put background in that property it should go to extra.
It does save background to extra, but removes part of it. When saving this (I'm editing it via WebDav)
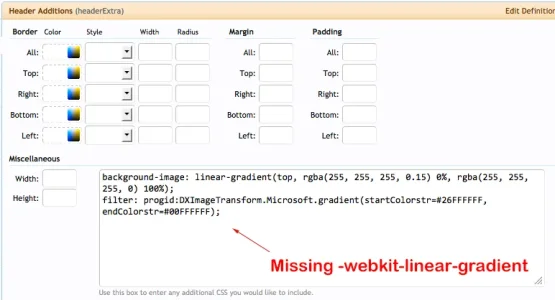
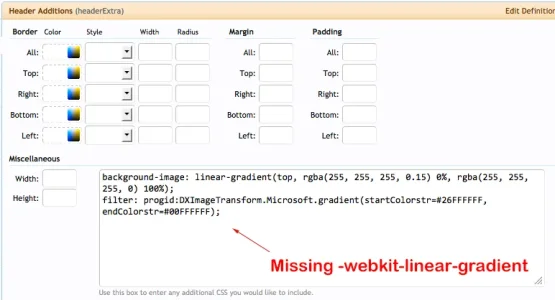
First line with -webkit prefix magically disappears, style property's "extra" field in control panel looks like this
Screenshots:
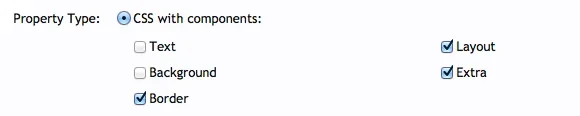
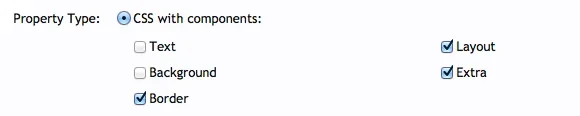
Style property type:

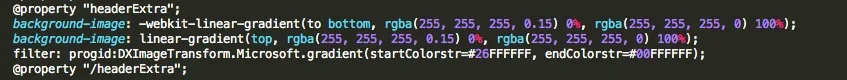
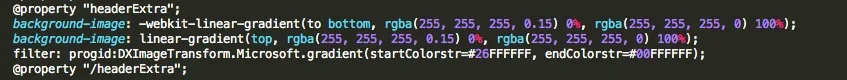
What I'm trying to save in WebDav:

Result in admin control panel:

It does save background to extra, but removes part of it. When saving this (I'm editing it via WebDav)
Code:
background-image: -webkit-linear-gradient(to bottom, rgba(255, 255, 255, 0.15) 0%, rgba(255, 255, 255, 0) 100%);
background-image: linear-gradient(top, rgba(255, 255, 255, 0.15) 0%, rgba(255, 255, 255, 0) 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#26FFFFFF, endColorstr=#00FFFFFF);
Code:
background-image: linear-gradient(top, rgba(255, 255, 255, 0.15) 0%, rgba(255, 255, 255, 0) 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#26FFFFFF, endColorstr=#00FFFFFF);Screenshots:
Style property type:

What I'm trying to save in WebDav:

Result in admin control panel: