Hi all,
I am trying to change some colours of containers by adding CSS in extra.less I figured out for side bar it is .p-body-sidebar .block-container
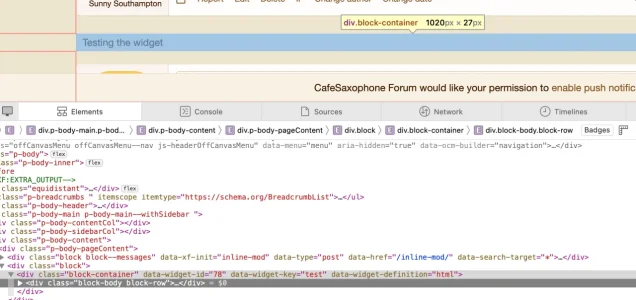
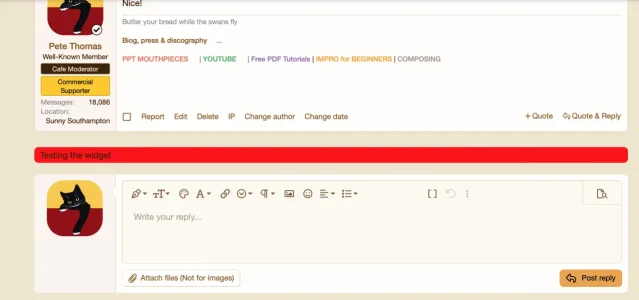
Could anyone let me know what it is for the widget location: Below messages, below quick reply ? Is there a list I can use as reference?
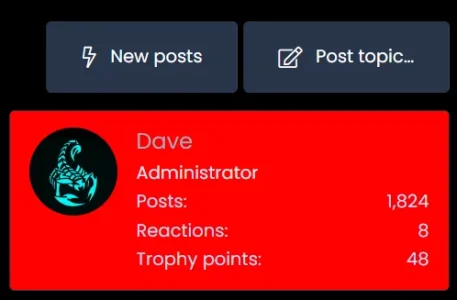
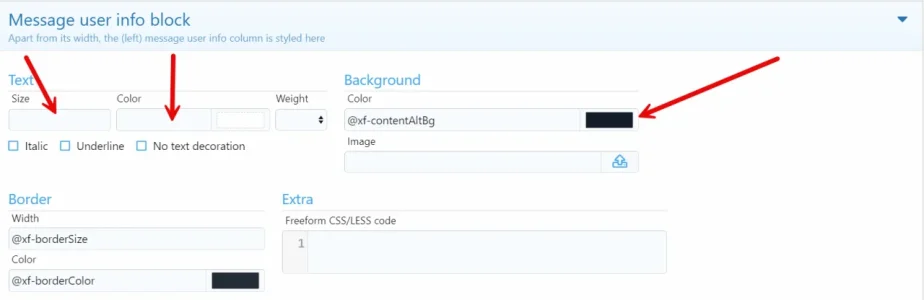
I am also trying to figure out how to change the font and colour in the member Info box to the left of a post, so far I can only change half of it through the properties, is there a way to force everything in that member info box through extra.less
I am trying to change some colours of containers by adding CSS in extra.less I figured out for side bar it is .p-body-sidebar .block-container
Could anyone let me know what it is for the widget location: Below messages, below quick reply ? Is there a list I can use as reference?
I am also trying to figure out how to change the font and colour in the member Info box to the left of a post, so far I can only change half of it through the properties, is there a way to force everything in that member info box through extra.less
Last edited: