We're working on a framework that will be used for KH-Flare 2016 and future styles. We plan on creating style properties so we can significantly reduce the amount of custom CSS we use.
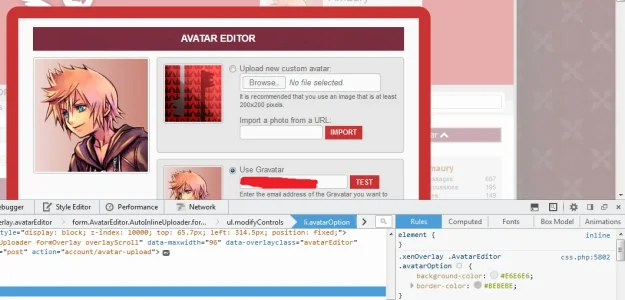
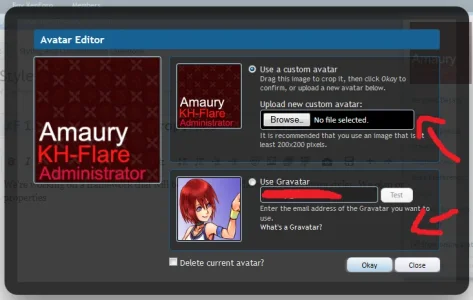
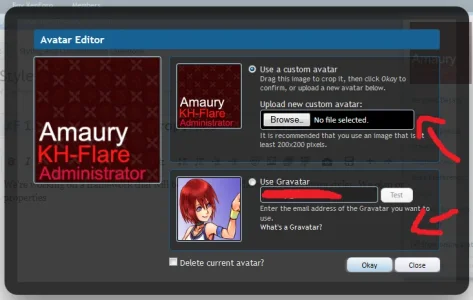
As an example, we have to use custom CSS for the local avatar and Gravatar blocks within the Avatar Editor overlay because there are no style properties for those:

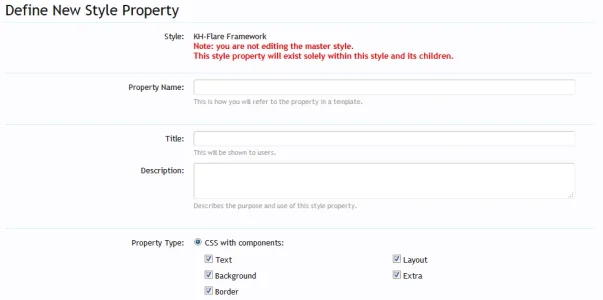
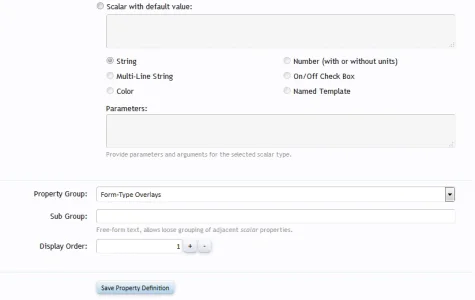
My question is if we create custom style properties, will they be overwritten when updating XenForo? I know that if you customize the core properties, such as changing the color of @contentText on the color palette, they will be reverted when you update, but I'm not sure if that extends to custom style properties as well.
As an example, we have to use custom CSS for the local avatar and Gravatar blocks within the Avatar Editor overlay because there are no style properties for those:

My question is if we create custom style properties, will they be overwritten when updating XenForo? I know that if you customize the core properties, such as changing the color of @contentText on the color palette, they will be reverted when you update, but I'm not sure if that extends to custom style properties as well.