LenKaiser
Active member
Is it possible to convert the default menu system that comes in XenForo 2.1 to a Multi-level menu system? And if so where do I find the code to make the change?
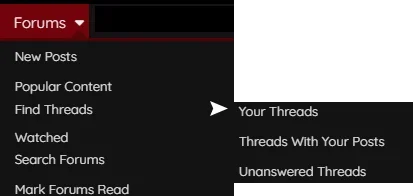
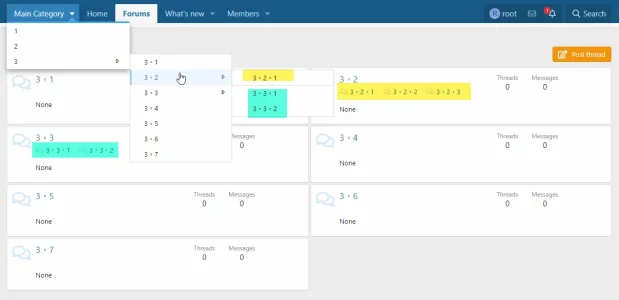
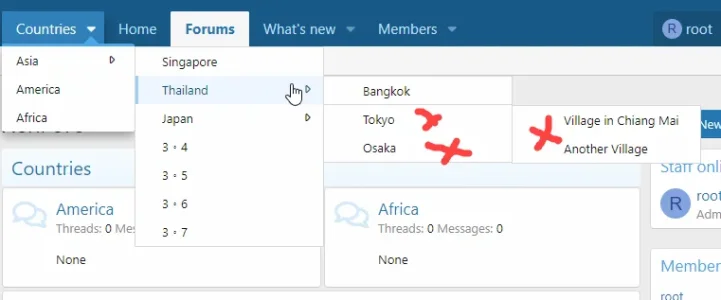
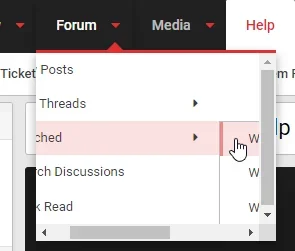
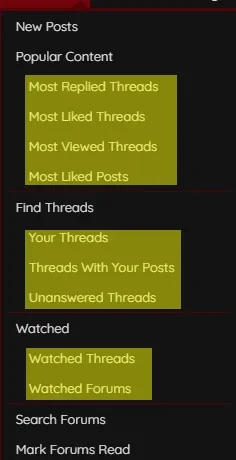
What I want to do is as shown in the screen shot, I want to take the link in yellow and make them a flyout of the main link above them. So in this instance it would be:
Popular Content
--->(flyout) Most Replied Threads
--->(flyout) Most Like Threads
...and so on.
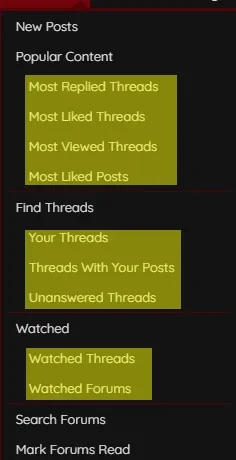
Here is what it is currently:

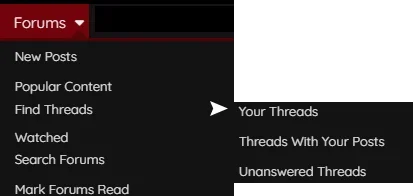
And here is what I want to achieve:

What I want to do is as shown in the screen shot, I want to take the link in yellow and make them a flyout of the main link above them. So in this instance it would be:
Popular Content
--->(flyout) Most Replied Threads
--->(flyout) Most Like Threads
...and so on.
Here is what it is currently:

And here is what I want to achieve: