marquisite
Well-known member
Towards the end of the core_pikaday.less master style template, there are some style rules which contain hardcoded values for font colour, background, etc. This relates to
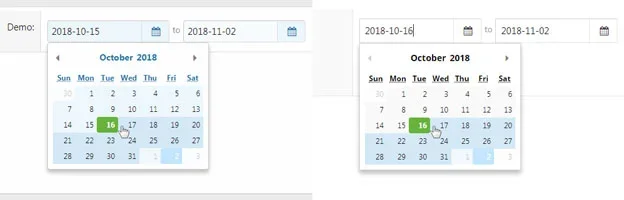
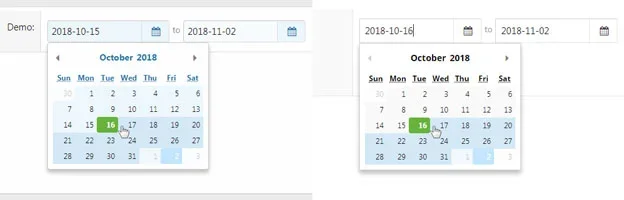
Below is how the date picker with a date range looks currently with the default XF2 theme (left) and FlatAwesome+ (right). As you can see, the green 16, blue 2, etc colours are identical in both styles.

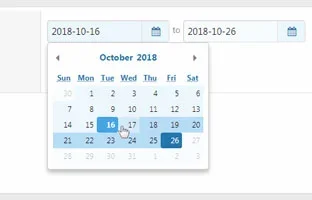
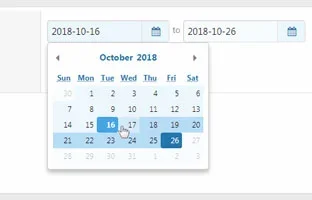
Having the start/end/in range classes referencing colour palette values would ensure that they will automatically adjust to different forum style. Possibly something like the example below could work.

In the above example, three additional style properties were added to core_pikaday.less:
The existing .is-inrange .pika-button, .is-startrange .pika-button and .is-endrange .pika-button style definitions were removed and the following was inserted after
.is-inrange .pika-button, .is-startrange .pika-button and .is-endrange .pika-button. While I don't believe XF 2.0 (currently) uses these classes by default, it seems silly to define them with hardcoded colours when a whole style system is available. Changing them to inherit style property values would simplify styling for anyone who uses the Pikaday setStartRange/setEndRange functions via an addon, custom development, etc.Below is how the date picker with a date range looks currently with the default XF2 theme (left) and FlatAwesome+ (right). As you can see, the green 16, blue 2, etc colours are identical in both styles.

Having the start/end/in range classes referencing colour palette values would ensure that they will automatically adjust to different forum style. Possibly something like the example below could work.

In the above example, three additional style properties were added to core_pikaday.less:
Code:
@pd-day-range-between-bg: xf-diminish(@pd-day-selected-bg, 25%);
@pd-day-range-start-selected-bg: @xf-textColorFeature;
@pd-day-range-end-selected-bg: @xf-textColorEmphasized;The existing .is-inrange .pika-button, .is-startrange .pika-button and .is-endrange .pika-button style definitions were removed and the following was inserted after
.is-disabled &, .is-outside-current-month & { }:
Code:
.is-inrange & {
background: @pd-day-range-between-bg;
}
.is-startrange & {
color: @pd-day-selected-color;
background: @pd-day-range-start-selected-bg;
box-shadow: inset 0 1px 3px @pd-day-selected-shadow;
border-radius: 3px;
}
.is-endrange & {
color: @pd-day-selected-color;
background: @pd-day-range-end-selected-bg;
box-shadow: inset 0 1px 3px @pd-day-selected-shadow;
border-radius: 3px;
}
Upvote
2