abdfahim
Well-known member
Why can't I use contentcheck inside a form?
Error:
My Code:
If I remove
Error:
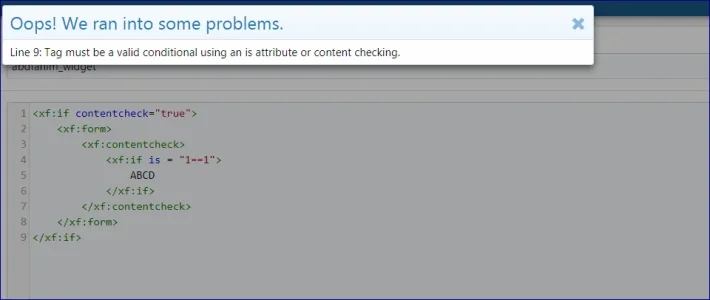
Line 89: Tag must be a valid conditional using an is attribute or content checking. (Line 89 is the last line)My Code:
Code:
<xf:if contentcheck="true">
<xf:form action="{{ link('account/custom-save') }}" ajax="true">
<xf:contentcheck>
<xf:if is = "!{$user.Profile.custom_fields.customA}">
<input class="input" type="text" id="customA" name="customA">
<xf:elseif is = "!{$user.Profile.custom_fields.customB}" />
<input class="input" type="text" id="customB" name="customB">
<xf:elseif is = "!{$user.Profile.custom_fields.customC}" />
<input class="input" type="text" id="customC" name="customC">
</xf:if>
</xf:contentcheck>
<xf:button type="submit" class="button--primary">{{ phrase('update') }}</xf:button>
</xf:form>
</xf:if>If I remove
contentcheck blocks, or the xf:form block, it works fine.