sydneyh
Member
Hi guys!
I have been lurking like smeagle on the forums but unfortunately I couldn't find any info regarding this.
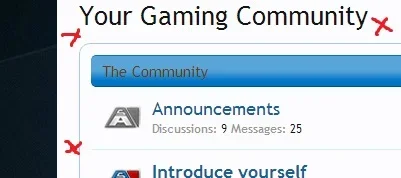
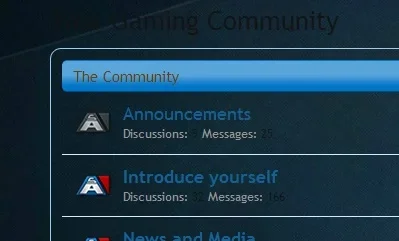
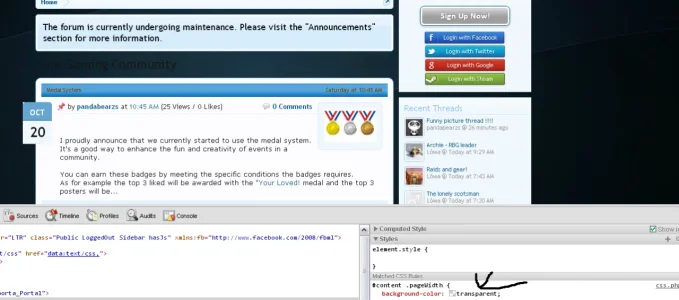
I would like to have my contentpage colorless so you can see the background except for the threads/nodelist/advanced forum statistics/ portal-home promoted threads etc etc.
I tried some coding in extra.css but i fail horrible with it.
Only the discussion list turns out non-seethrough.
I have been lurking like smeagle on the forums but unfortunately I couldn't find any info regarding this.
I would like to have my contentpage colorless so you can see the background except for the threads/nodelist/advanced forum statistics/ portal-home promoted threads etc etc.
I tried some coding in extra.css but i fail horrible with it.
Only the discussion list turns out non-seethrough.
Code:
.discussionListItem.visible, .discussionListItem.visible .posterAvatar, .discussionListItem.visible .stats .categoryListItem.visible .nodeList .nodeInfo, .discussionList .discussionListItem, .discussionListItem:hover .posterAvatar, .discussionListItem .stats, .searchResults .searchResult, .profileContent .searchResult {
background: rgb(240, 240, 240);
font-style: verdana;
}