acdcadicto
Member
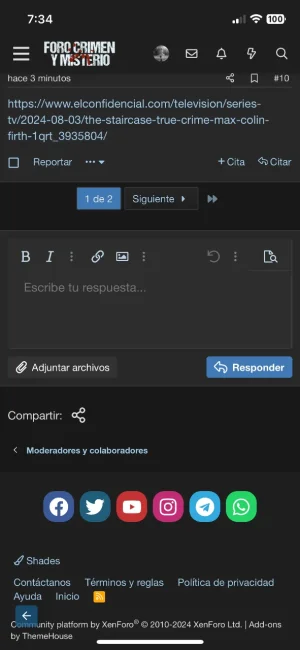
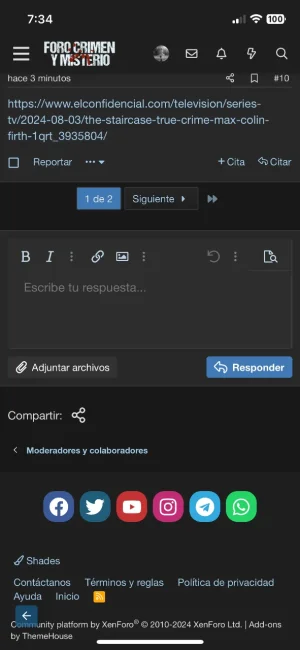
Since the last update I have noticed a problem with my fa icons that give access to social networks, this happens approximately 50% of the time. The place where the icons should go flashes and the problem is usually eliminated when reloading the page, but it reappears.
The icons are in the footer, I give an example of how it looks and what it should look like. The url of the forum is: https://www.forocrimenymisterio.com
I am asking for help in case there is something in the code that causes this conflict. Thank you
CODE PAGE_CONTAINER
View attachment RPReplay_Final1722663223.mov
The icons are in the footer, I give an example of how it looks and what it should look like. The url of the forum is: https://www.forocrimenymisterio.com
I am asking for help in case there is something in the code that causes this conflict. Thank you
CODE PAGE_CONTAINER
Code:
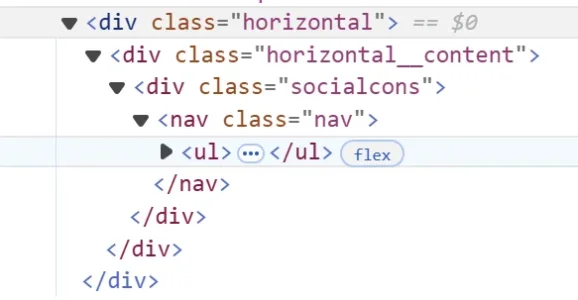
<footer class="p-footer" id="footer">
<div class="horizontal">
<div class="horizontal__content">
<div class="socialcons">
<nav class="nav">
<ul>
<li><a href="https://www.facebook.com/profile.php?id=61555315989859" target="_blank" title="Entra en nuestro grupo de Facebook"><i class="fab fa-facebook" data-xf-init="icon" alt="Facebook"></i></a></li>
<li><a href="https://twitter.com/fcrimenmisterio" target="_blank" title="Visita nuestro perfil de Twitter"><i class="fab fa-twitter" data-xf-init="icon" alt="Twitter"></i></a></li>
<li><a href="https://www.youtube.com/channel/UCmc4RnWvxUhKY7fXASMX44A" target="_blank" title="Visita nuestro canal de Youtube"><i class="fab fa-youtube" data-xf-init="icon" alt="Youtube"></i></a></li>
<li><a href="https://www.instagram.com/fcrimenmisterio/" target="_blank" title="Síguenos en Instagram"><i class="fab fa-instagram" data-xf-init="icon" alt="Instagram"></i></a></li>
<li><a href="https://t.me/forocrimenymisterio" target="_blank" title="Entra en nuestro grupo de Telegram"><i class="fab fa-telegram" data-xf-init="icon" alt="Telegram"></i></a></li>
<li><a href="https://whatsapp.com/channel/0029VaIywmD8PgsJnMwGTD0q" target="_blank" title="Entra en nuestro canal de Whatsapp"><i class="fab fa-whatsapp" data-xf-init="icon" alt="Whatsapp"></i></a></li>
</ul>
</nav>
</div>
</div>
</div>View attachment RPReplay_Final1722663223.mov