wangyu1314
Member
- Affected version
- xenforo 2.2.x
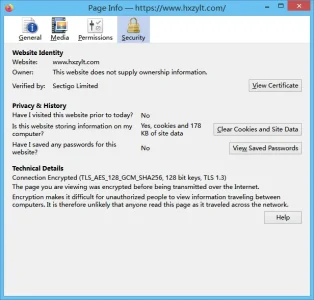
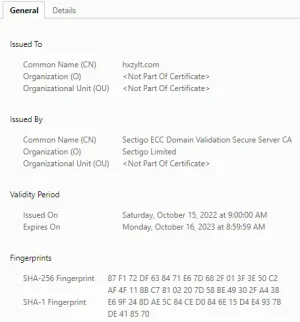
After my forum SSL certificate is changed from lets's encrypt certificate to sectigo ECC certificate, the SSL cache in chrome that has visited the forum before will not change, it is still let's encrypt, although the website can be connected.
However, vb 3.8.12 of the same configuration environment of the same server also replaces the SSL certificate, from let's encrypt R3 RSA → let's encrypt E1 ECC → Sectigo ECC certificate, each time chrome will immediately update to a new certificate.
So I don't know what the problem is, but it bothers me to bring it up.
However, vb 3.8.12 of the same configuration environment of the same server also replaces the SSL certificate, from let's encrypt R3 RSA → let's encrypt E1 ECC → Sectigo ECC certificate, each time chrome will immediately update to a new certificate.
So I don't know what the problem is, but it bothers me to bring it up.