You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
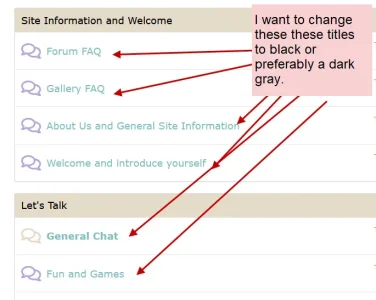
XF 2.2 Changing the text color of node titles
- Thread starter RobynLJ
- Start date
Solution
Add to extra.less
Change color as desired.
CSS:
/* NODE TITLE COLOR */
.node-title a
{
color: red;
}Change color as desired.
RobynLJ
Active member
All the same color.All the same or each one different?
RobynLJ
Active member
in extra.less?.node-title a {color: black;}
Worked like a charm! Thank you. Black is a bit too harsh though. What can I specify..........just GRAY?Add to extra.less
CSS:/* NODE TITLE COLOR */ .node-title a { color: red; }
Change color as desired.
Davyc
Well-known member
Add this to your extra.less file; append with !important if you see no change. Change color and text size to suit.What about changing the text of the description under the title? I'm a dunce. Suppose I wanted both the node title and description to be white. Can someone show the code I would paste? And does it go anywhere in that file?
Code:
.node-description {
font-size: 13px;
color: #c8d5ef;
}
Appended with !important if required:
.node-description {
font-size: 13px;
color: #c8d5ef !important;
}Well, I goofed on my request. When you look at the list of nodes, you have the titles and descriptions. Then, when you enter the node, the title and description is repeated and the threads are under that. The code above changes the first one (and it works, with important added). The second instance, inside the node above the threads is what I am looking to change color on. The must be a different identifier for that, and that's what I need. I'm sorry!
Is there some sort of style guide for this sort of thing? "This is called that, and that is called this...!"
Is there some sort of style guide for this sort of thing? "This is called that, and that is called this...!"
Davyc
Well-known member
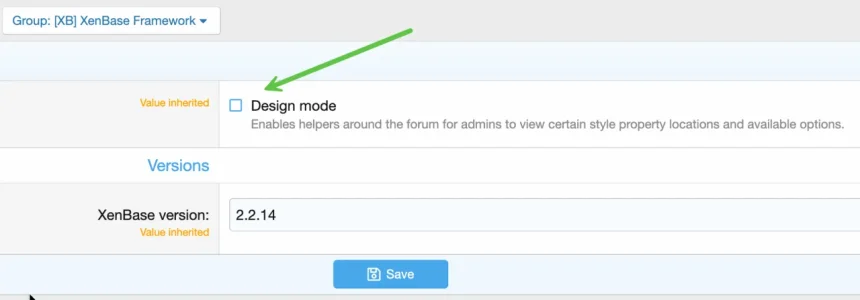
Are you using any particular style, or the default style that comes with XF? If you are using a PixelExit theme you may find the developer mode useful in identifying the items you want to change. It may be worth the effort to go for a PixelExit theme as there are so many different style options, some of which may be unique to a style, that it's impossible to cover them all. This is why it's useful to helpers to have a much information as possible, generally using screenshots to point precisely what is required to be changed, and a URL to the site so the identifiers can be nailed down to the theme being used.Is there some sort of style guide for this sort of thing? "This is called that, and that is called this...!"

In the meantime, the code to change the title color and descriptor is this:
Code:
.p-title-value {
color: #39d9c0 !important;
}
And the description
.p-description {
color: #c8d5ef;
}If you want different colors for different nodes then you need to add this as a prefix:
[data-container-key="node-X"]
X being the node you are changing. So it would look like this:
[data-container-key="node-X"] .p-title-value {
color: #39d9c0 !important;
}
Last edited:
Sorry I know so little about this. Yes, it is a PixelExit theme, and I like it a lot. I am always wary of diving into the nuts and bolts of something I don't understand well, so I have been reluctant to turn DM on.
I do now see that there's some documentation for that, so I have a look there before I leap. In the meantime, I'll try your new code and report results.
Thank you!
I do now see that there's some documentation for that, so I have a look there before I leap. In the meantime, I'll try your new code and report results.
Thank you!
Similar threads
- Question
- Replies
- 3
- Views
- 768
- Replies
- 4
- Views
- 1K
- Replies
- 2
- Views
- 403
- Replies
- 7
- Views
- 2K
- Question
- Replies
- 1
- Views
- 632