Shane
New member
Hello there,
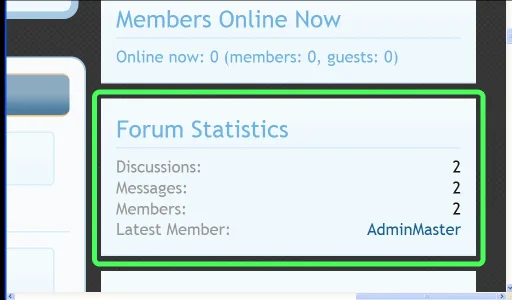
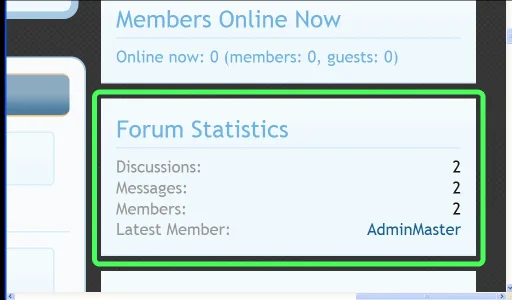
I am designing my own theme from scratch off the default theme and I have run into a problem. The problem has to do with the sidebar items. I want to change their color and I want to make their corners rounded. Here is a picture you can see the block highlighted in green I want to change all of the blocks base color and give them rounded edges. I can't find anywhere to edit the blocks please look at the pic. Again the circled block is just an example I want to make the same changes on all blocks.
Can you help?

I am designing my own theme from scratch off the default theme and I have run into a problem. The problem has to do with the sidebar items. I want to change their color and I want to make their corners rounded. Here is a picture you can see the block highlighted in green I want to change all of the blocks base color and give them rounded edges. I can't find anywhere to edit the blocks please look at the pic. Again the circled block is just an example I want to make the same changes on all blocks.
Can you help?