WoodiE
Well-known member
I'm wanting to change a few colors on the Navbar; 1. the font text color and 2. the background hover color.
Most specifically the menu items in the nav bar that are not selected, such as the "MEMBERS" menu, next to the "FORUMS" menu item that is selected. Right now the "MEMBERS" link is a very pale blueish color I'd like to change as well as the background hover color... when not hovering over the down arrow, the background becomes blue. When hovering over the down arrow on the "MEMBERS" menu it's green.
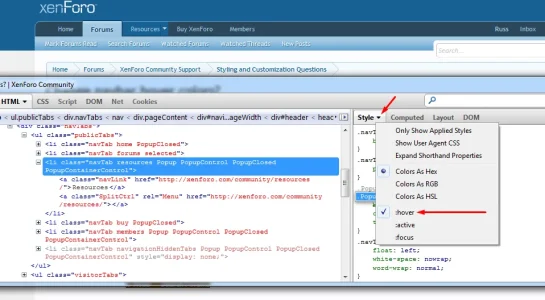
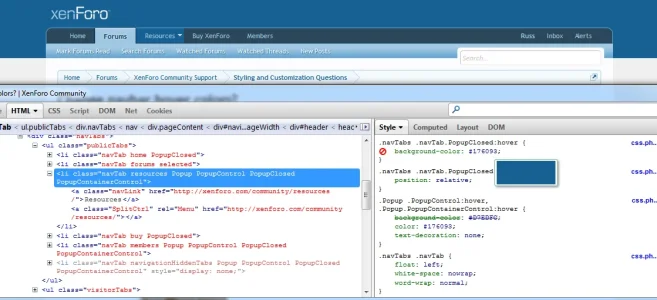
Here are some screenshots to show what I mean:
Normal state:

Hover state:

Hover on down pointing arrow state:

Thanks in advance!
Most specifically the menu items in the nav bar that are not selected, such as the "MEMBERS" menu, next to the "FORUMS" menu item that is selected. Right now the "MEMBERS" link is a very pale blueish color I'd like to change as well as the background hover color... when not hovering over the down arrow, the background becomes blue. When hovering over the down arrow on the "MEMBERS" menu it's green.
Here are some screenshots to show what I mean:
Normal state:

Hover state:

Hover on down pointing arrow state:

Thanks in advance!