<!--[XF:menu_separator:below_visitor_panel]-->
<hr class="menu-separator menu-separator--hard" />
<ul class="listPlain listColumns listColumns--narrow listColumns--together">
<!--[XF:content_links:top]-->
<xf:if is="$xf.options.enableNewsFeed">
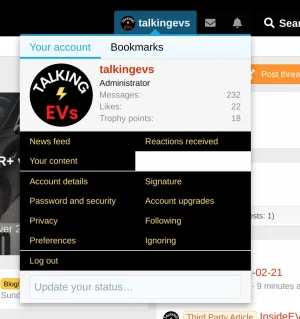
<li><a href="{{ link('whats-new/news-feed') }}" class="menu-linkRow">{{ phrase('news_feed') }}</a></li>
</xf:if>
<li><a href="{{ link('search/member', null, {'user_id': $xf.visitor.user_id}) }}" class="menu-linkRow">{{ phrase('your_content') }}</a></li>
<li><a href="{{ link('account/reactions') }}" class="menu-linkRow">{{ phrase('reactions_received') }}</a></li>
<!--[XF:content_links:bottom]-->
</ul>
<!--[XF:menu_separator:below_content_links]-->
<hr class="menu-separator" />
<ul class="listPlain listColumns listColumns--narrow listColumns--together">
<!--[XF:account_links:top]-->
<li><a href="{{ link('account/account-details') }}" class="menu-linkRow">{{ phrase('account_details') }}</a></li>
<li><a href="{{ link('account/security') }}" class="menu-linkRow">{{ phrase('password_and_security') }}</a></li>
<li><a href="{{ link('account/privacy') }}" class="menu-linkRow">{{ phrase('privacy') }}</a></li>
<li><a href="{{ link('account/preferences') }}" class="menu-linkRow">{{ phrase('preferences') }}</a></li>
<xf:if is="$xf.visitor.canEditSignature()">
<li><a href="{{ link('account/signature') }}" class="menu-linkRow">{{ phrase('signature') }}</a></li>
</xf:if>
<xf:if is="$xf.app.userUpgradeCount">
<li><a href="{{ link('account/upgrades') }}" class="menu-linkRow">{{ phrase('account_upgrades') }}</a></li>
</xf:if>
<xf:if is="$xf.app.connectedAccountCount">
<li><a href="{{ link('account/connected-accounts') }}" class="menu-linkRow">{{ phrase('connected_accounts') }}</a></li>
</xf:if>
<li><a href="{{ link('account/following') }}" class="menu-linkRow">{{ phrase('following') }}</a></li>
<li><a href="{{ link('account/ignored') }}" class="menu-linkRow">{{ phrase('ignoring') }}</a></li>
<!--[XF:account_links:bottom]-->
</ul>
<!--[XF:menu_separator:below_account_links]-->
<hr class="menu-separator" />
<a href="{{ link('logout', null, {'t': csrf_token()}) }}" class="menu-linkRow">{{ phrase('log_out') }}</a>