erich37
Well-known member
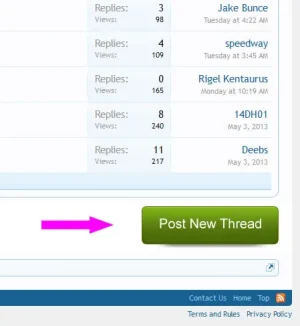
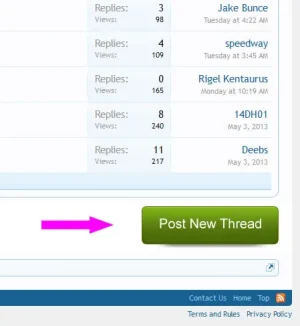
I have managed with some great help from you guys to make a proper and nice looking graphic-button (image-button) for the "Notice".
http://xenforo.com/community/threads/custom-log-in-sign-up-button.49048/
http://xenforo.com/community/threads/custom-button-in-notice-need-css-help.49182/
Now I would like to turn the text "(You must log in or sign up to post here.)" at the "Thread List" and also the text "(You must log in or sign up to reply here.)" at the "Thread" into an image-based-button.
Does anyone know of how to use the proper CSS in order to apply that button-image towards that Link ?



Appreciate your help!
Many thanks!!!

http://xenforo.com/community/threads/custom-log-in-sign-up-button.49048/
http://xenforo.com/community/threads/custom-button-in-notice-need-css-help.49182/
Now I would like to turn the text "(You must log in or sign up to post here.)" at the "Thread List" and also the text "(You must log in or sign up to reply here.)" at the "Thread" into an image-based-button.
Does anyone know of how to use the proper CSS in order to apply that button-image towards that Link ?



Appreciate your help!
Many thanks!!!