LenKaiser
Active member
Where do I find the css to change the image input in the editor? When I click the image button in a post or the resource post the box shows but the inner background is white. I want to change that to black. I've tried a couple of things and cannot seem to find the right thing to change.
I've tried making a change in my Extra CSS template:
I've tried that with background-color as well as just background and obviously adding !important. That did not work. What is the css for this area before the roll over effect?
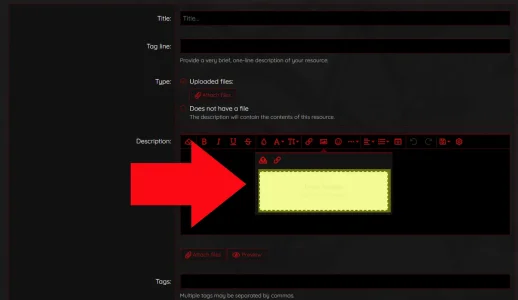
You can see what I want to change in the screen shot.
I've tried making a change in my Extra CSS template:
Code:
.fr-popup .fr-image-upload-layer .fr-form input {
background: #000000 !important;
}I've tried that with background-color as well as just background and obviously adding !important. That did not work. What is the css for this area before the roll over effect?
You can see what I want to change in the screen shot.