Wildcat Media
Well-known member
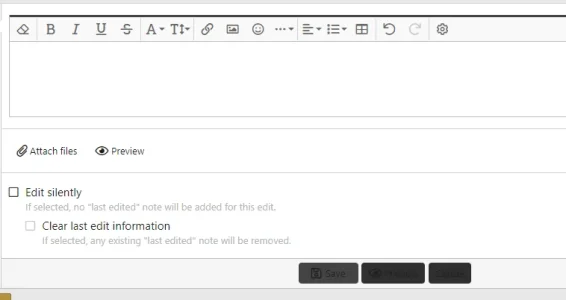
So I wanted to fix the highlighted text in the editor window--that came out perfectly. But I have an unwanted side effect:

I have tried a few different button coloring options in Style Properties but haven't found which one will let me change either the text or background colors of these buttons.
This is in the default XenForo theme, in two of our three color selections available to visitors. (The "dark" version I created displays OK, but it's still a bit low-contrast for my taste.)
If there isn't a style property for this, is this something I can do in CSS/LESS? I wasn't having any luck with it there either, changing a few things and getting nowhere.

I have tried a few different button coloring options in Style Properties but haven't found which one will let me change either the text or background colors of these buttons.
This is in the default XenForo theme, in two of our three color selections available to visitors. (The "dark" version I created displays OK, but it's still a bit low-contrast for my taste.)
If there isn't a style property for this, is this something I can do in CSS/LESS? I wasn't having any luck with it there either, changing a few things and getting nowhere.